2023-10-30
徹底分析!UXデザインと導線設計について知ろう。
みなさまこんにちは!
お久しぶりです。マーケ部上田ですദ്ദി^._.^)
8月に、はる社長がfutureshop様のセミナーに登壇いたしました。
内容は「運営しやすくユーザビリティも高いECサイトを制作するための設計戦略やcommerce creatorパーツの構築」。制作パートナーである株式会社デザインファミリー様の大伴社長との2パート制でお届けいたしました。
・・・見逃した〜〜!という方。大丈夫です!
今回のマーケ部だよりは、こちらのセミナーの内容を元にECサイトの設計について深掘りしていきます。少し長くなりますがぜひご覧ください〜!
目次
UXデザインって何?
皆さんはECサイト制作において大切なことは何だと思いますか?
見た目(ビジュアルデザイン)、コンテンツ、ターゲット・コンセプト設定、購入のしやすさ…などなど色々浮かんでくるかと思います。
全て大事な要素ですが、実は『設計』が9割大切。設計がサイト成功への大きなカギなんです・・・!
本日はUXデザインと導線設計を深掘り!徹底的に分析していきたいと思います。
UXデザインとは
『UX』という言葉、よく耳にされるかと思いますがUI?CX?など似たような言葉が多く分かりづらいですよね…。
そこで似たような言葉も合わせて意味を確認してみましょう!
CX(カスタマーエクスペリエンス)・・・サービスを購入するまでの過程や購入後のアフターフォローなど、商品に関わる全ての顧客体験
UX(ユーザーエクスペリエンス)・・・ユーザーが商品やサービスそのものを通じて得られる顧客体験
UI(ユーザーインターフェース)・・・ユーザーとサービスを繋ぐもので、ユーザーの目に触れるもの

CXの中にUXが含まれており、さらにその中にUIが含まれているのですね!
UXデザインというのは「ユーザーが商品やサービスを通じて得られる顧客体験を設計すること」です。
しかし「顧客体験を設計する」と言っても、目に見えないものをどのように設計したら良いのかいまいちピンとこないかと思います。そこでUXデザインに必要なポイントを確認していきたいと思います。
UXデザインのポイント
UXデザインには4つの視点が大切となります。
- ・知りたい情報や訪問された目的に迷いなく辿り着けるか
- ・できるだけシンプルな導線設計になっているか
- ・ユーザーの行動に合わせた導線になっているか
- ・ユーザーに分かる言葉を使用しているか

この4つに共通しているのは「ユーザー視点」。効果的なUXデザインをするためには「訪れるユーザーの視点に立つ」ことがポイントです。
ユーザー視点に立ちユーザーが感じる不自由さを徹底的に解消し、目的地までストレスなく誘導することでUXが向上します。
ECサイトのUXデザイン
ではECサイトにおけるUXデザインとはどのように設計していくのでしょうか。
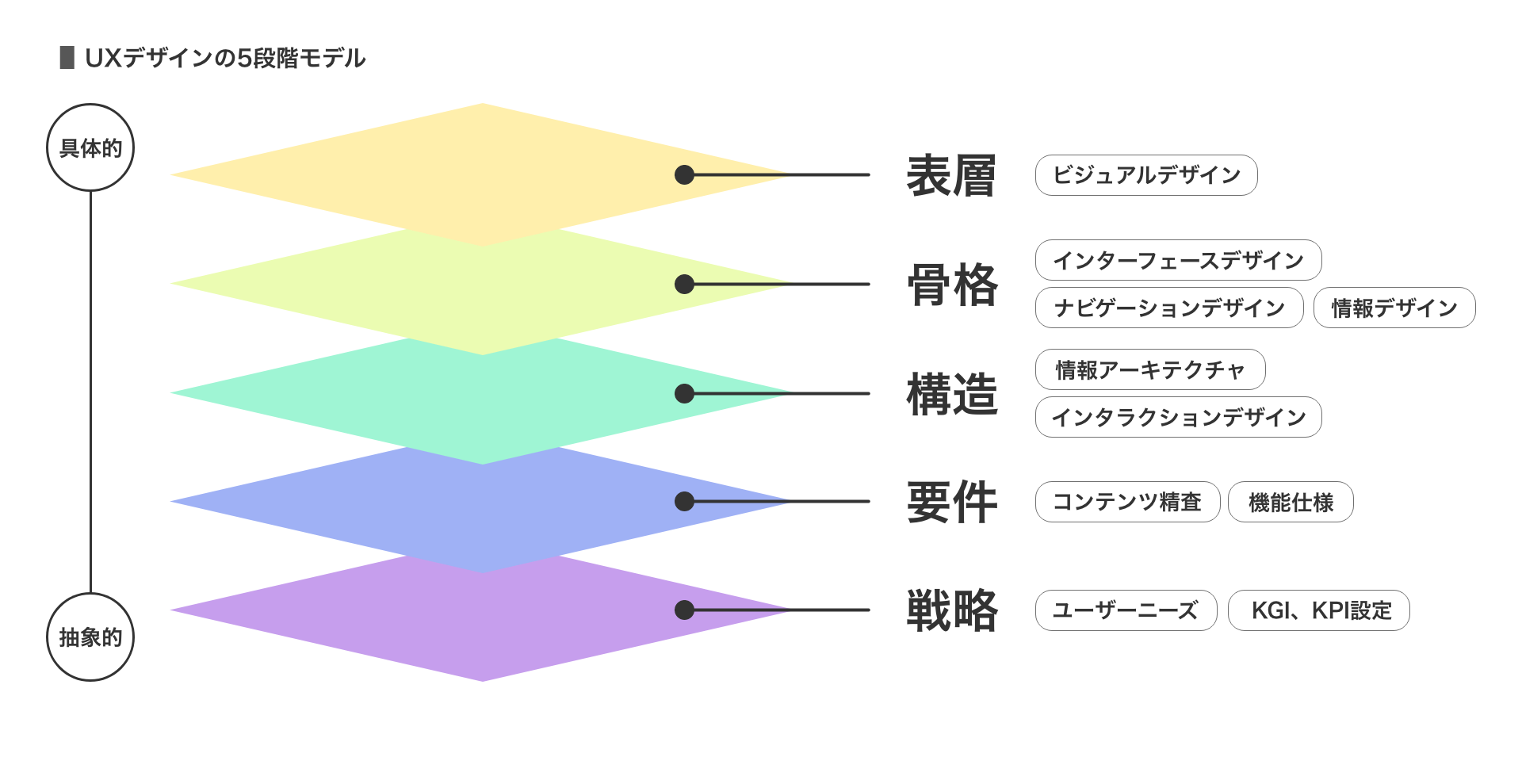
こちらの図はアメリカのUXデザイナーであるJesse James Garrett 氏が提唱したモデルで、UXデザインを5つの要素に分けたものです。

こちらのモデルをECサイトの制作に置き換えて考えていきましょう!
- まず、「戦略」でユーザーは何を求めているのか、ユーザーにどのようなアクションを起こしてほしいのかを考えます。
- 続いて「要件」で必要なコンテンツをカスタマージャーニーマップ等を用いて洗い出します。
- 「構造」でサイトの情報を整理しながらサイトマップを用いてサイトの構造を決定し、
- 「骨格」でユーザーの動線を考慮しながら、コンテンツやナビの配置を決めワイヤーフレームを作成します。
- 最後に「表層」で見た目のビジュアルデザインを創っていきます。
サイトを作成する際、見た目のビジュアルを一番こだわりたくなってしまいますが、実は「表層」は一番最後の行程です。
戦略〜骨格の部分がしっかりと固まっていないまま作成してしまうと、後々崩れてしまう、運営しづらい、誰にも刺さらないといったサイトになってしまう可能性があります。
導線設計をしてお客様が購入しやすいECサイトに!
導線設計とは
続いては導線設計について深掘りしていきましょう!
導線とは、ユーザーにどのように回遊して欲しいかを考慮して、サイト上に設けた経路のことです。
導線設計とは「ユーザーをどう導くかを設計すること」で、UXデザインをしていく上で非常に大切な部分です。「商品を購入する」等のサイトの目標を達成するために、ユーザーにどのような流れでサイトを回遊して欲しいのかということを整理して、お客様が迷わずに商品を購入できる、思わず商品を購入してしまう導線を設計していきます。
同じ発音で動線という言葉もありますが、こちらは人や物が実際に動いた経路のことです。
サイト内の導線を整理しよう
サイトの導線を整理・設計するためには大きく5つのポイントがあります。
- ・サイト内のコンテンツのグループ分け
- ・ページごとの目的を明確にする
- ・入口と出口を設計する
- ・情報量の整理
- ・ページ全体を俯瞰して見渡す
では、具体例を元に確認していきましょう!
●サイト内のコンテンツのグループ分け
サイト内のコンテンツのグループ分けでは、
- ・商品の適切なカテゴリー分けができているか
- ・伝えたい情報が分散していないか
- ・不必要なコンテンツを配置していないか
の3点に着目します。
販売する商品をさまざまな切り口から分析し、適切なカテゴリーをつけることや伝えたい情報を効果的な場所で伝えることでユーザビリティが高まります。

●ページごとの目的を明確にする
- ・ブランドイメージを感じて欲しいのか
- ・情報や知識を提供したいのか
- ・ストレスのない購入体験をして欲しいのか
など、ページごとの目的を定めることも大切です。
商品ページのカート周りは商品購入に必要な情報を配置する、ブランド紹介のページは企業・商品イメージを大切にしたコンテンツやデザインを盛り込むなど目的に合わせたコンテンツを考えていきます。

●入口と出口を設計する
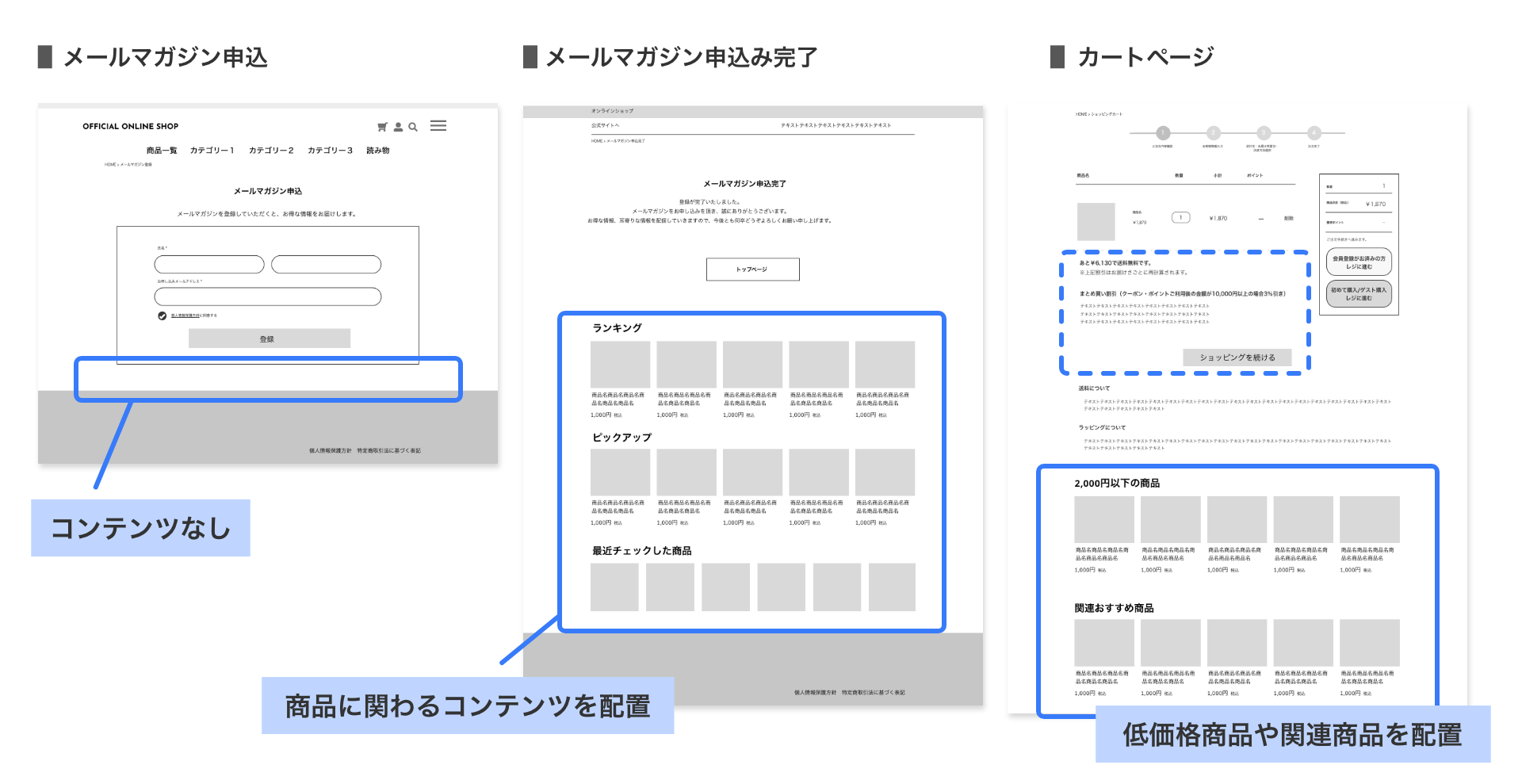
どのページから入ってきて、次にどのようなアクションを起こして欲しいのかを設計することも大切です。ここでは3つのページを例に説明いたします。

■メールマガジン申込ページ
メールマガジン申込ページはメールマガジンの申込がゴールのページなので、他のコンテンツは配置しません。
■メールマガジン申込完了ページ
登録が終わった後はサイトを回遊して欲しいので、商品に関わるコンテンツを配置します。
■カートページ
カート周りでは低価格商品や関連商品を表示して複数購入率が高まるように設計します。「あと〇〇円で送料無料」や「ショッピングを続けるボタン」の位置も大切です。
このように、ページの目的や次に起こして欲しいアクションを考慮してコンテンツを配置することも大切です。
●情報の整理
あれもこれも伝えたい!このページもあのバナーもクリックして欲しい!と欲張りになってしまうのもあるあるです。
大量のバナーを設置やカート近くに他の商品への導線を配置など、せっかく入店してくださったお客様やレジの前にきてくださったお客様を迷わせるような構造になっていませんか?

ついついお店側が伝えたいことをお伝えしたくなってしまいますが、ユーザーが本当に欲しい情報は何なのか、どうしたら気持ち良く分かりやすくサイト回遊をしていただけるかということを忘れてはいけません、、、!
1ページに表示する情報量が多すぎないか、必要以上のリンクを設置していないか振り返ってみましょう。
●ページ全体を俯瞰して見渡す
導線設計をする際は以下の着眼点も忘れてはいけません。
- ・ブランドコンセプトに沿った設計ができているか
- ・ターゲットユーザーに合わせた設計になっているか
- ・競合他社との差別化を打ち出せているか
設計中もユーザー目線を忘れずサイトを俯瞰して確認することでコンテンツやレイアウトをブラッシュアップしていきます。
まとめ
いかがでしたでしょうか。今回はUXデザインと導線設計について深掘りいたしました。
UXデザイン、導線設計というのはユーザー目線に立って設計していくことが大切です。
しかし、ユーザーの目線が大切だと頭では分かっていても、つい自分の伝えたい情報を伝えてしまいがち・・・。日頃から「ユーザー目線」に立ち、客観的に自社サイトを見ることを意識したいものです・・!
そして、ウェブサイトは最初に設計したら終わりではありません。公開後も常にPDCAを回して施策と検証を繰り返すことでサイトは成長していきます。
思わず購入してしまうECサイトを目指して、ぜひこの機会に自社サイトを見直してみるのはいかがでしょうか。
このブログを読んだ方におすすめのブログ

writer
うえだ まい
新着記事
-
2024.07.06
-
2024.07.11
-
2024.06.28
-
2024.06.26
かてごりー
たぐ
#分析 CPIサーバー EC制作 EC運営 futureshop webアプリ web分析 wordpress コマースクリエイター コロナ対策制度 データ分析 ヒートマップ マーケティング マーケ部だより 制作覚書 座談会 情報 運営施策