2022-10-13
「特集ページ」のテーマを作るコツ
ECサイトでは「お歳暮特集」や「クリスマスギフト特集」といった特集ページが展開され始めていく時期ですね。
ECサイトでは、季節やイベント、強化したい商品の打ち出しなどで特集ページ(ランディングページ=LP)を作り、積極的に集客を行います。
お店独自のセールコーナーや季節イベントに合わせた一覧が作りたい!
とはいえ、特集ページのテーマをどう作るのがよいのか、デザインを頼みたいけどどうやってまとめよう?など、悩む方もいらっしゃるかと思います。
今回は「特集ページ」の特性を活かしながら、狙ったユーザーを誘導するためのポイントをご紹介しつつ、デザインで商品の魅力を伝えるためのポイントもご紹介します。特集ページを作る下準備にお役立てください。
目次
「特集ページ」とは?

「特集ページ」とは、特定の商品だけを集めてユーザーが購入しやすくするためのものです。実店舗であれば「クリスマス」や「お歳暮」に関連する商品コーナーを設置するとなると、そこにどんな商品を並べてどんなポップを設置しよう、どんな訴求をしていこう、どんな飾り付けをしようと考えますよね。それをECサイト上でも表現するのが特集ページの役割です。
特集ページには「ユーザーを引き寄せる効果」があります。
商品ページだけでは表現しきれない、それぞれの商品の機能や商品の魅力、専門性などを「特集ページ」という区分にしてテーマを設定することで情報展開していくためのものになります。
ユーザーの迷いをなくす
ECサイトの特性上、ユーザーは購入前に商品を手にできません。そのため、商品の情報を集めながら買うかどうかを慎重に検討しています。
ユーザーからすると、お店側から「どれでもいいよ」と言われると、目的はあってもかえって選びにくいですよね。逆に「この中から選んでね」と言われた方が、ストレスを感じずにお買い物ができます。相手の悩みやニーズに寄り添い、必要な情報を先回りして伝えることができれば、ユーザーをスムーズに購入へと導けます。
狙ったユーザーを誘導するためのポイント
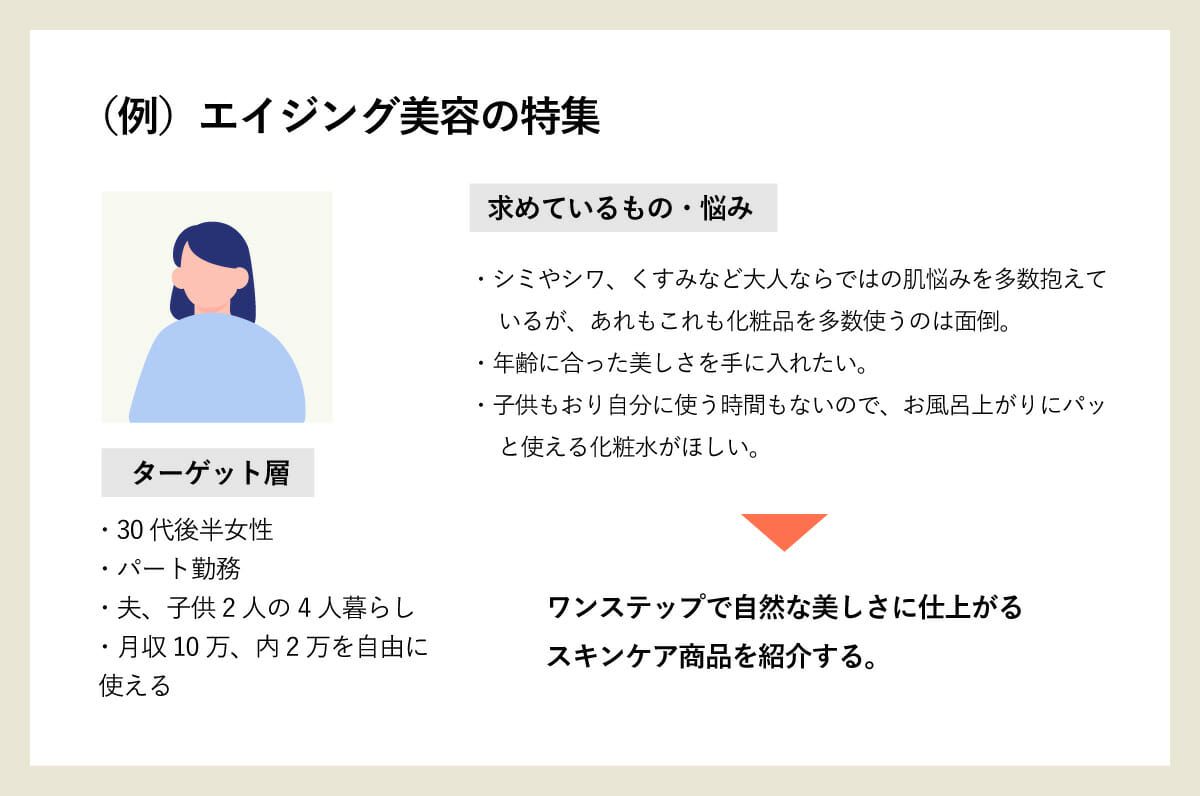
ターゲットの設定

ユーザーの求めているもの、悩みはひとそれぞれなので、ターゲットを絞って、そのユーザーに向けて訴求していきます。
たとえば美容液を扱うオンラインショップで、ターゲットが「30代後半女性」で、悩みが「最近くすみが気になってきた」だとすると、ターゲットポイントは「30代後半からは、エイジングケアに工夫が必要」と設定できます。また、ターゲットが20歳前半の女性の場合であれば、エイジングケアより「キレイになりたい」など、別方向のアプローチも考えられます。
デザインPOINT
ユーザーは自分に関係のある情報しか基本的には興味を持ってくれないので、ターゲットによって好まれるデザインも変わります。同じ商品を取り扱っていたとしても、ターゲットが変わればページデザインの方向性も変わりますので、商品のターゲットは早めに設定される方が良いかと思います。
商品が欲しくなるテーマ・商品説明
商品をアピール、いわば「ショップからの提案」をターゲットユーザーにどう伝えるか。まずはテーマの一例をまとめてみました。
・季節や気候
・商品の機能、専門性
・職業、年齢、性別
・商品の色
・セール、期間限定、クーポンなどの特別奉仕 など
このようなテーマで、設定したテーマを目的としているユーザー、もしくは興味のあるユーザーへと絞っていきます。
季節の変化は季節商品以外でもテーマとして使いやすく「クリスマス特集」「お歳暮特集」など、実践的な内容を生み出せるテーマを組めると思います。特にアパレルや食品系の生活に関わるものは関連付けやすいです。
専門性の高い商品でも、ターゲットに沿った表現にすることで、それぞれのターゲットによりわかりやすく身近にしたり、よりマニアックに踏み込んだりすることもできます。例えば具体的な数字で商品の有能性をアピールしたり、ユーザーのお悩みの例に対する解決策を提示したりと、読み物としての価値がある内容にすることで、ページやサイト内の滞在時間を増やし、購買促進を促すことができます。
「お客様の目線」に立ってユーザーが商品を手にしたときに「未来が想像できる」説明をすることで、より購買意欲アップにつながります。

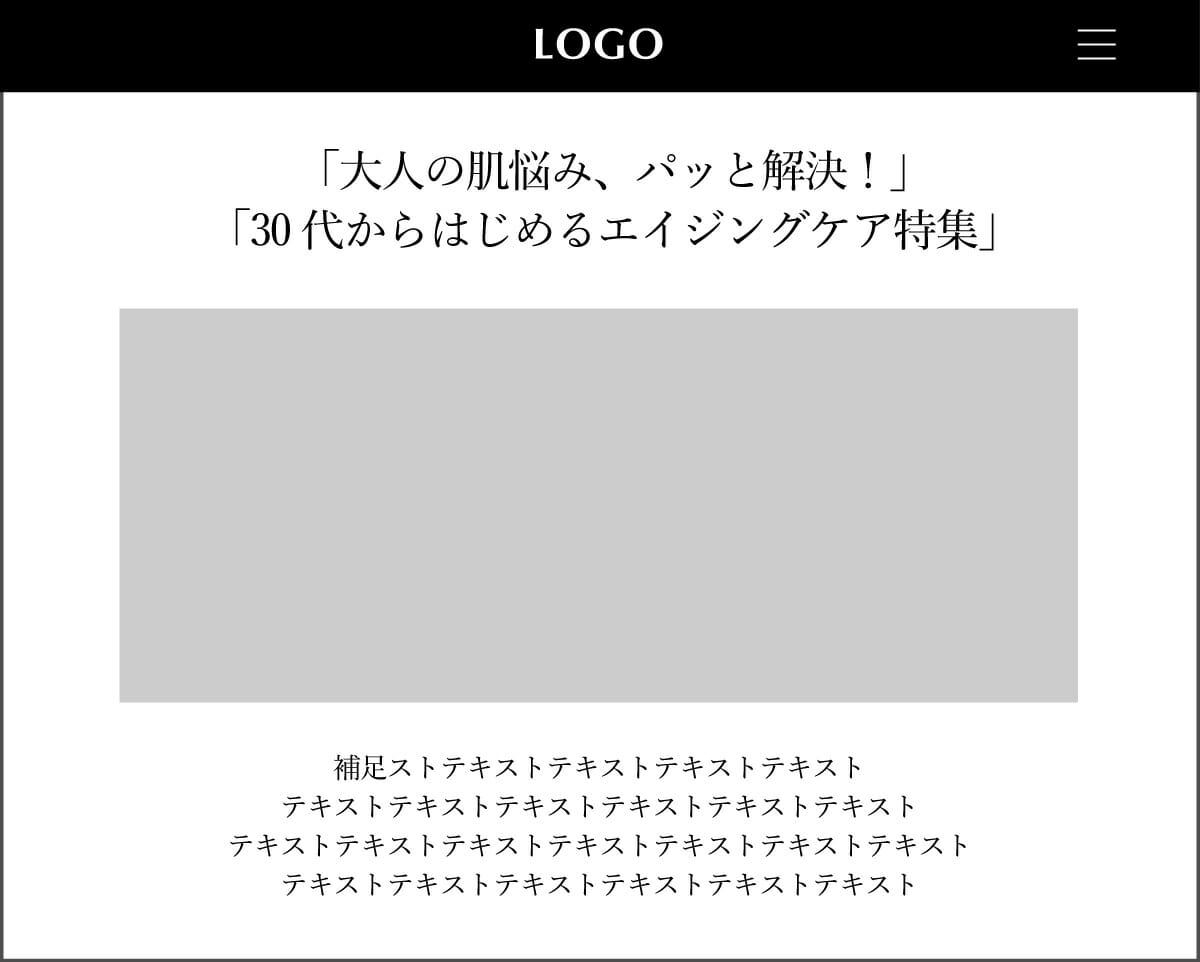
デザインPOINT
「30代からはじめるエイジングケア特集」「冬はおうち時間を満喫特集」など、ターゲットとテーマに沿った見出しを設定するのも大事な作業になっていきます。ファーストビューにも設定した見出しを設置していきますが、ファーストビューはページを読んでもらうための大事な要素です。デザインにはパッと見た一瞬で多くのメッセージを伝える力があるので、ユーザーにアピールしたい文言は事前に確認し、どうしても読んで欲しい重要な情報は、そこだけでも読んでもらえるように目立たせるよう工夫します。また、特集ページの見出し(特集テーマ)の下に特集内容を解説するテキストを置いて、補足していくこともできます。「特集ページを見るモチベーション」を維持してもらえるよう、ファーストビュー近くにはお客様が得られる情報を集めておくと良いと思います。
購入後に得られるベネフィットで惹きつける
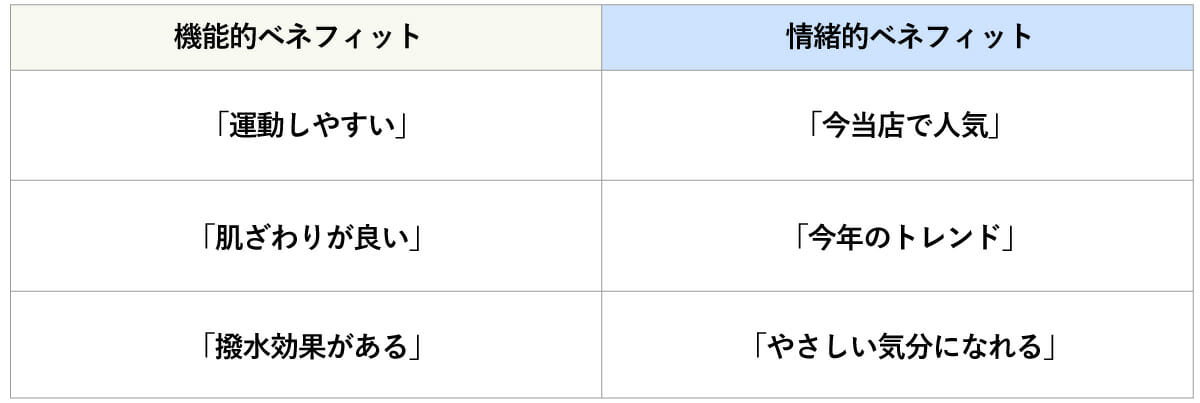
 テーマ見出しや商品説明を作っていく際に、商品のスペックや特徴などの情報も大切ですが、それを通じてどのようなベネフィット「顧客が商品やサービスから得られる効果や利益」を得られるのかという内容も盛り込むと良いと思います。同じ商品を販売していたとしても、ユーザーによって商品の価値の感じ方は変わります。またベネフィットには機能的ベネフィットと、情緒的ベネフィットなどがあり、2つのベネフィットを示すことでより魅力を高めることが商品のアピールにつながります。
テーマ見出しや商品説明を作っていく際に、商品のスペックや特徴などの情報も大切ですが、それを通じてどのようなベネフィット「顧客が商品やサービスから得られる効果や利益」を得られるのかという内容も盛り込むと良いと思います。同じ商品を販売していたとしても、ユーザーによって商品の価値の感じ方は変わります。またベネフィットには機能的ベネフィットと、情緒的ベネフィットなどがあり、2つのベネフィットを示すことでより魅力を高めることが商品のアピールにつながります。
デザインPOINT
設定したベネフィットを効果的に魅せれるよう、使用する素材もこだわるとユーザーによりイメージを伝えやすくなります。例えば服の機能性を伝えるために「肌ざわり」「やさしい色味」をベネフィットで設定した場合、服に使用している素材やターゲットに合った柔らかい色味をデザインに盛り込みます。また、ユーザーに高級感を持たせたい際に、価格などに「赤や黄色」といった安売りのイメージのある色味を突然出して、デザインによってユーザーに伝えるメッセージに一貫性が無くならないように注意します。

writer
おおや あかり
assistant
カテゴリー : 制作・運営のこと
新着記事
-
2024.07.06
-
2024.07.11
-
2024.06.28
-
2024.06.26
かてごりー
たぐ
#分析 CPIサーバー EC制作 EC運営 futureshop webアプリ web分析 wordpress コマースクリエイター コロナ対策制度 データ分析 ヒートマップ マーケティング マーケ部だより 制作覚書 座談会 情報 運営施策