2024-01-29
Figma初心者によるFigma初心者のためのサムネイル作成
ソレプロに入社してもう3か月、会社に私物(目薬やのど飴)を着実にストックしているサポート部の久保です。
未経験で入社してからブログやSNS投稿することが増え、サムネイルを作成することも増えました。サムネイル作成は色々なソフトで作成できますが、今回は最近流行りのFigmaを使い作成したいと思います。
Figmaとは簡単にいうと?
Figmaは初心者からプロフェッショナルまで幅広く使用されているデザインツールで、無料で使用できるプランがありクラウド上でデザインを共有できることがFigmaの強みです。
EC運営には必須の「バナー作成」やSNSのキャッチデザインにも使えます。
リアルタイムで他のメンバーが行っている変更を見ることができ、コミュニケーションを取りながらスムーズに制作が出来るので便利です。
しかし、初めてデザインツールを使用される方は「どこからどう使えばいいのだろうか?」と思われるかもしれません。
そこで、今回はFigmaの基本操作だけでサムネイルを作成する方法をご紹介したいと思います。(プラグインなどをダウンロードすることはせず作成します。)
Figma、使用する画像を準備しましょう
まずFigmaのネット版でもアプリ版でも構いませんので、登録してみてください。
そして、サムネイルに使用する画像を準備し、Figmaのデザインファイル(デザイン制作ツールで保存されるファイル)を開きます。
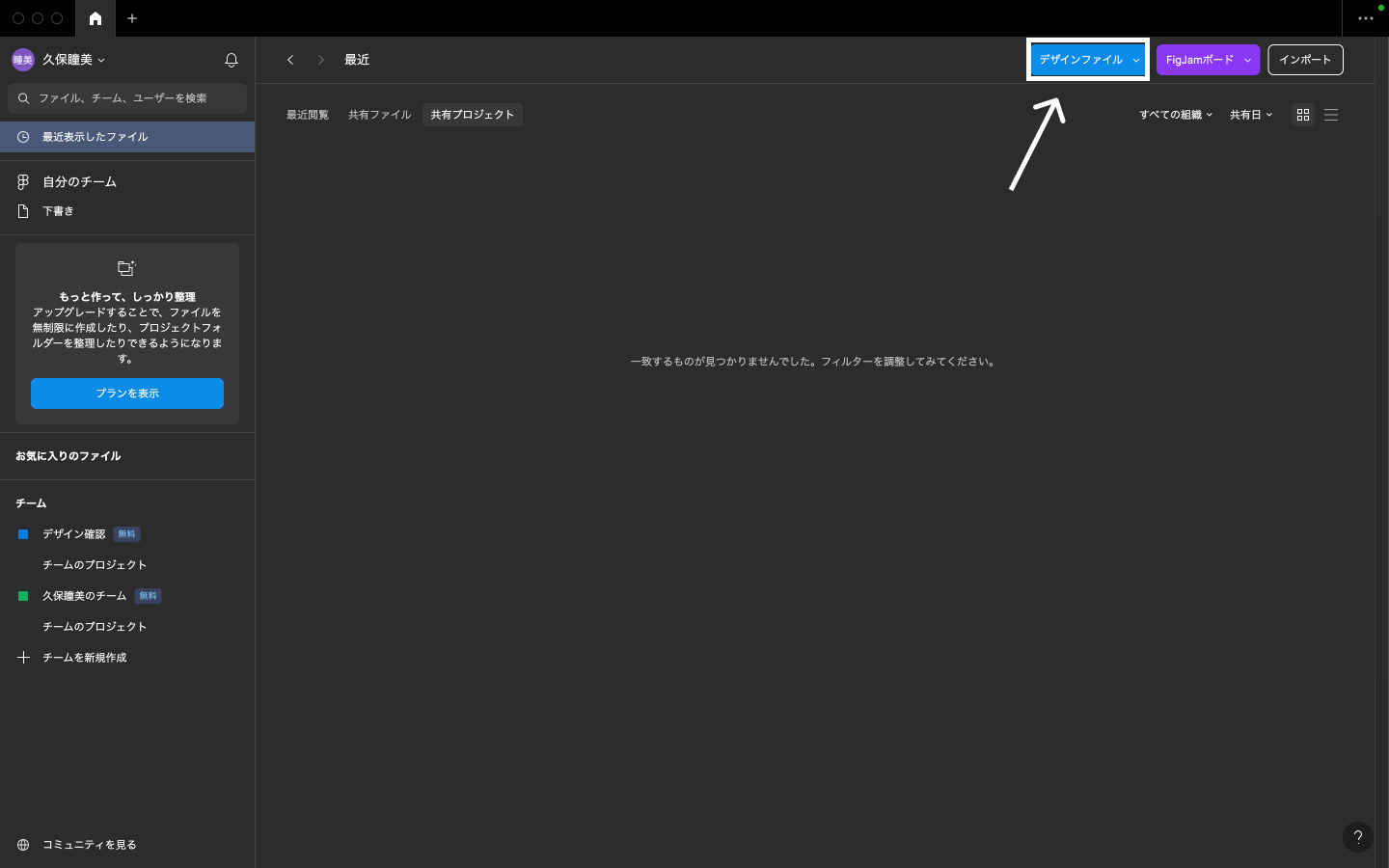
新規のデザインファイルの作成方法は、Figmaを開いた時に右上にある「デザインファイル」ボタンを押して保管場所を指定すると、新規のデザインファイルが開きます。

サムネイルを作成します
STEP1:フレームを設定します
作成していくと、デザインファイルに要素(テキストや画像)がどんどんと重なっていきますので、レイヤーパネル(左側のウィンドウ)で要素を管理します。レイヤーパネルには、フレーム上に要素が含まれているか確認したり、重ね順を変えられます。
それでは、土台となるフレームを作っていきます。
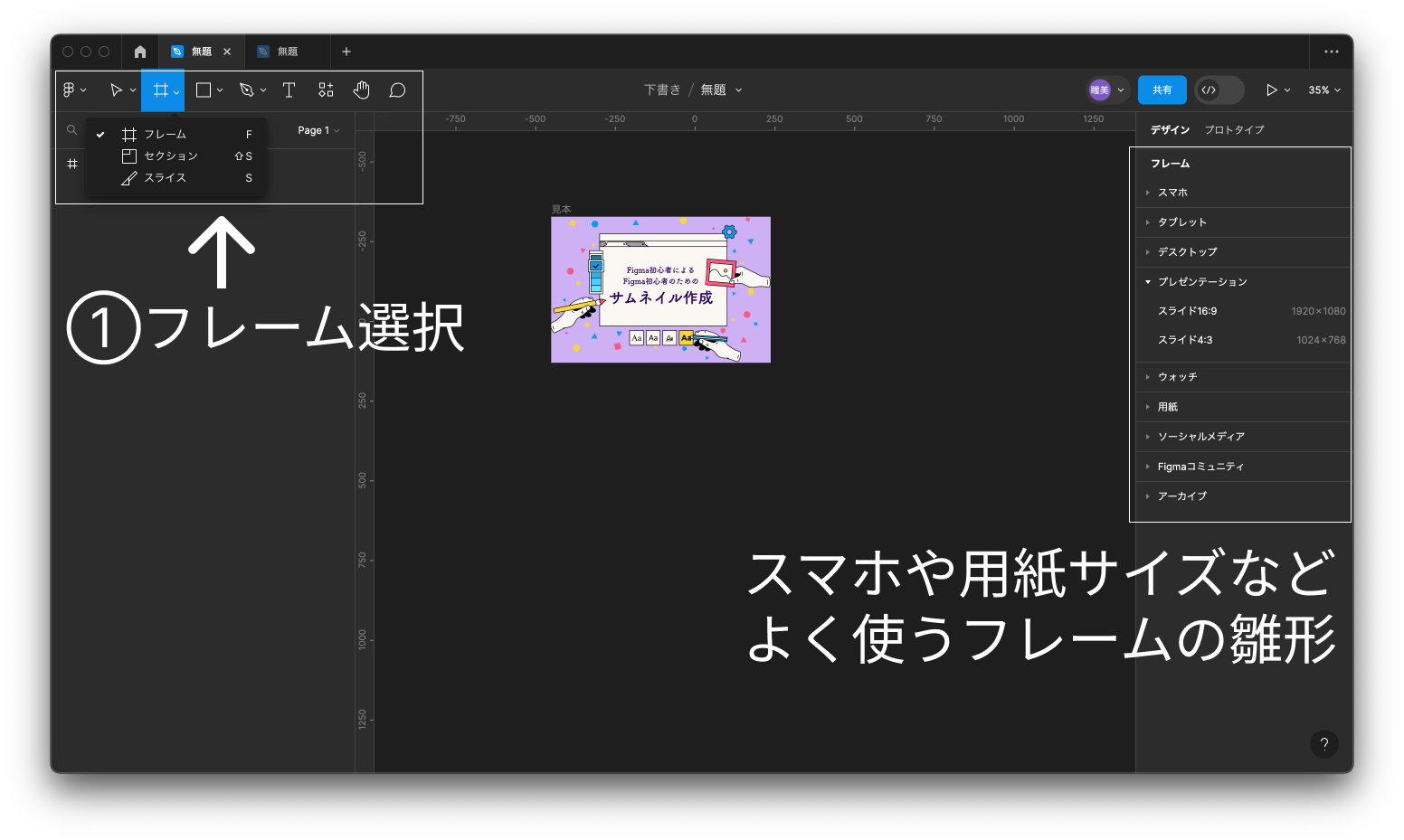
①フレームを選択
画面左上のメニューアイコンにある「井」マークをクリックすると、選択肢が出てきます。フレーム・セクション・スライスからフレームを選択します。

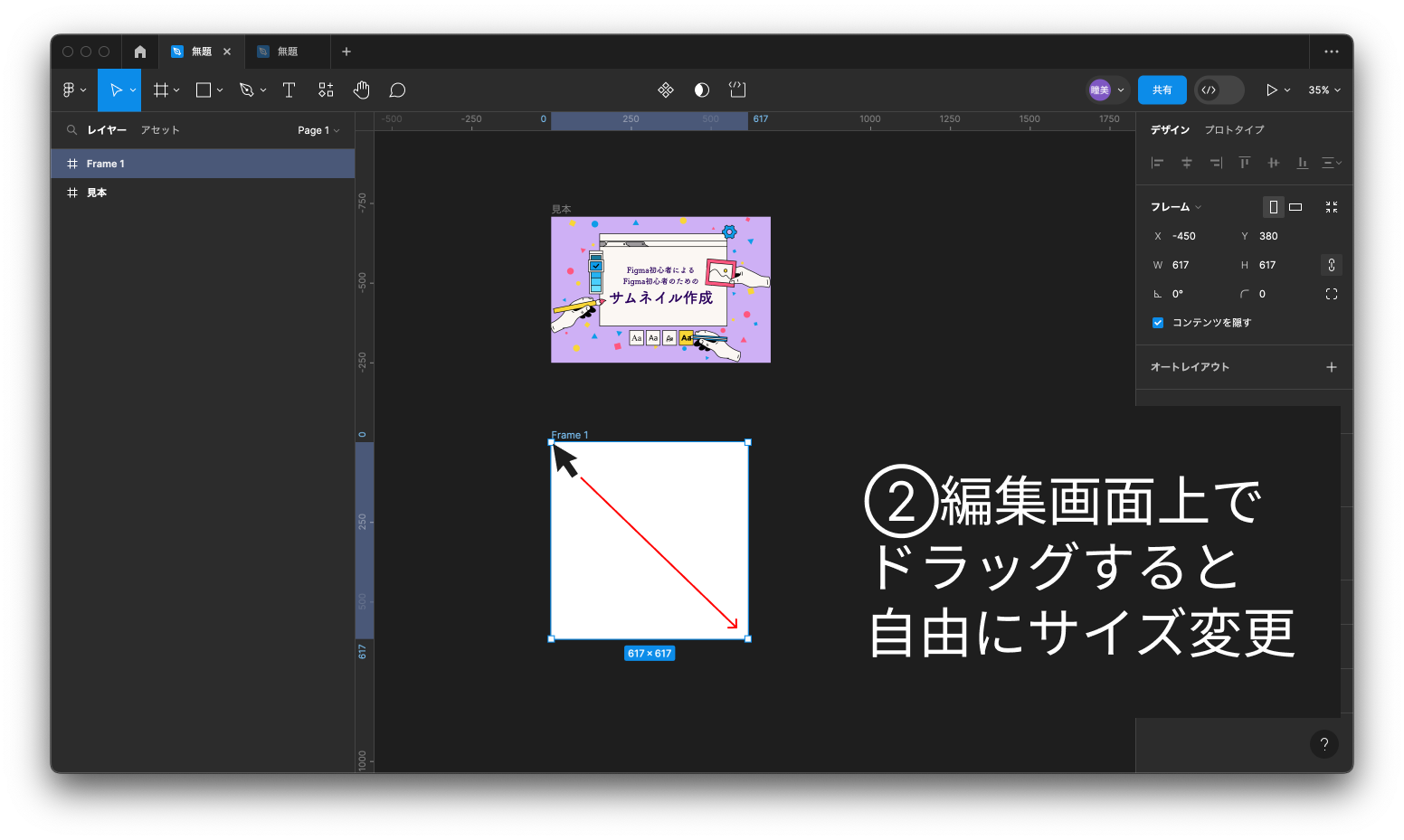
②フレームを作成
右側メニューウィンドウにてデザイン/フレームとして、スマホ・タブレット……とよく使われるフレームサイズの雛形がすでに用意されています。雛形をクリックすると選択できます。
今回は雛形にないサイズで作成したいので、自由にフレームを作成することができます。
フレームを選択した状態で真ん中の作業面でドラッグすると、ドラッグの大きさをカスタマイズできます。自由なサイズでフレームを作成します。

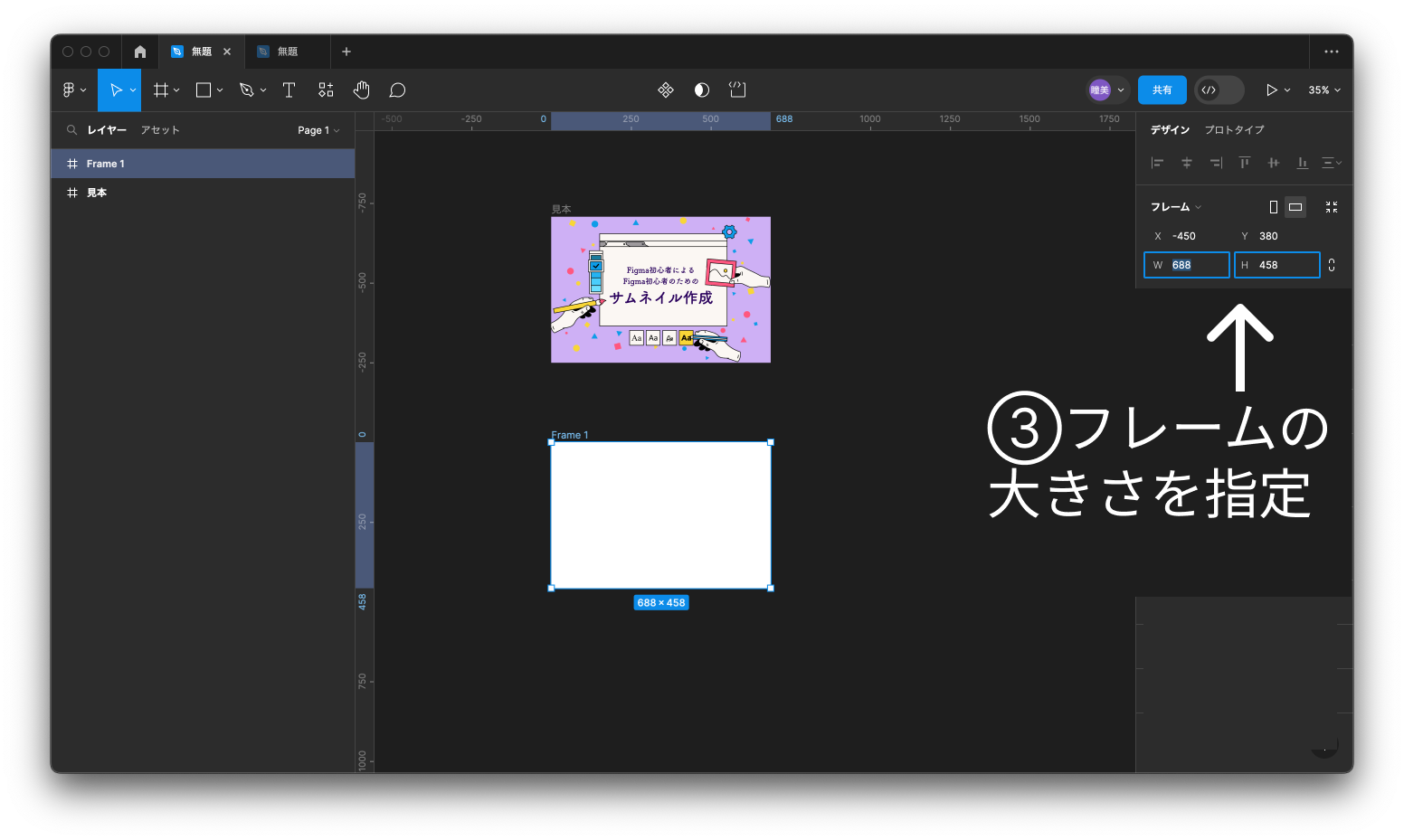
③フレームの大きさを変更
またドラッグして作成したフレームが希望の大きさではない場合は、フレームの縦・横の長さを変えます。
右側メニューウィンドウのフレームの下側にある「W 数値」(W=横幅)「H 数値」(H=縦幅)の数値を変更することでフレームの大きさを変更できます。(数値の単位はpxです。)

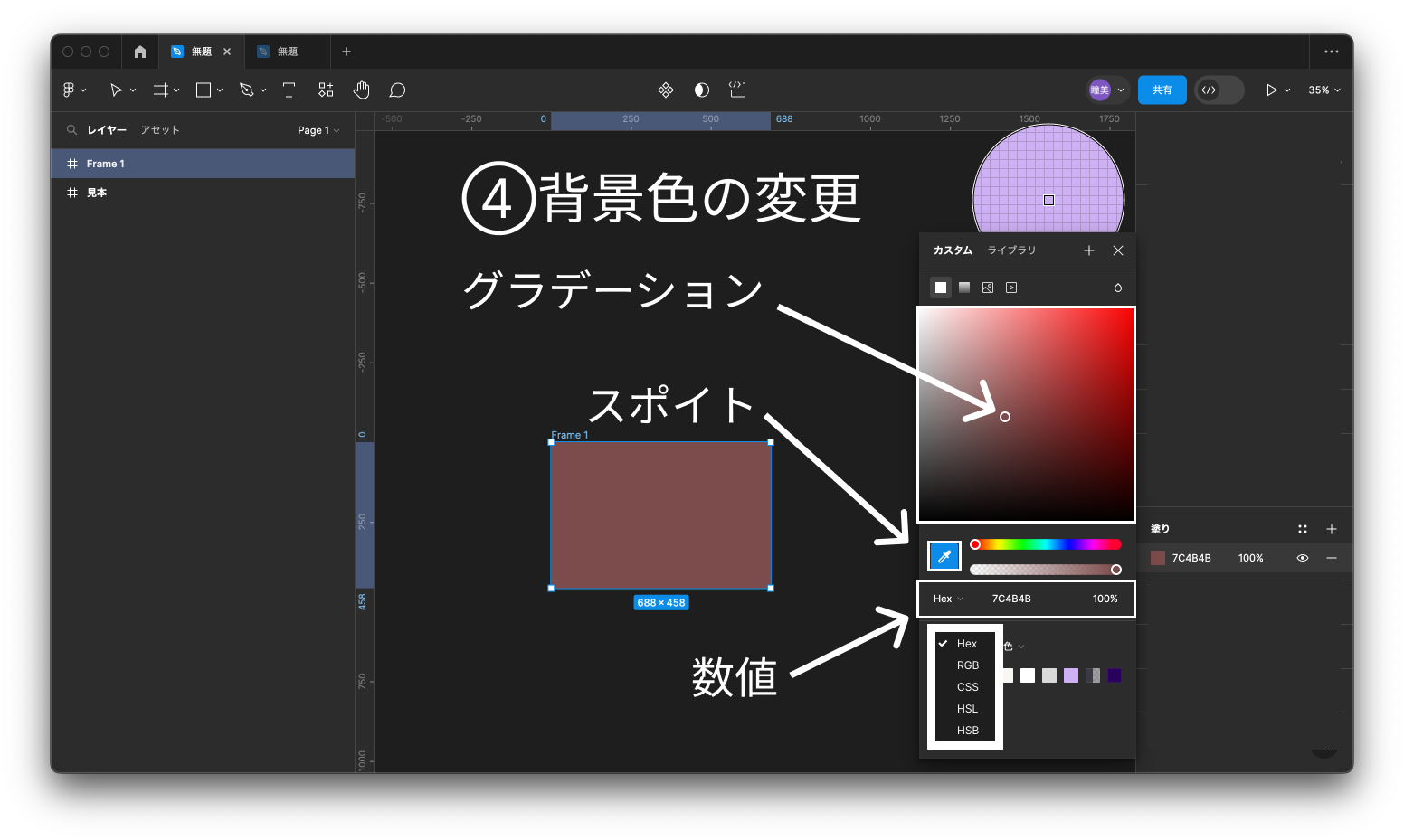
④フレームの色を変更
左側のレイヤーパネルでフレーム名「#Frame1」をクリックして選択します。
右側のメニューウィンドウがフレームになっている状態で塗りの色を変更します。塗りにある四角の部分をクリックすると、すぐ左に色の詳細設定がひらきます。

グラデーションの部分をクリックすると感覚的に色を選ぶことができ、スポイト部分をクリックしてスポイトのカーソルにした状態で画面上の色をクリックするとスポイトで抽出して同じ色に変更することもできます。
またHex(16進法)、RGB 、HSLなどの数値で色を選ぶこともできます。
STEP2:テキストを入れます
次に、文字=テキストをフレームの中に入れていきたいと思います。
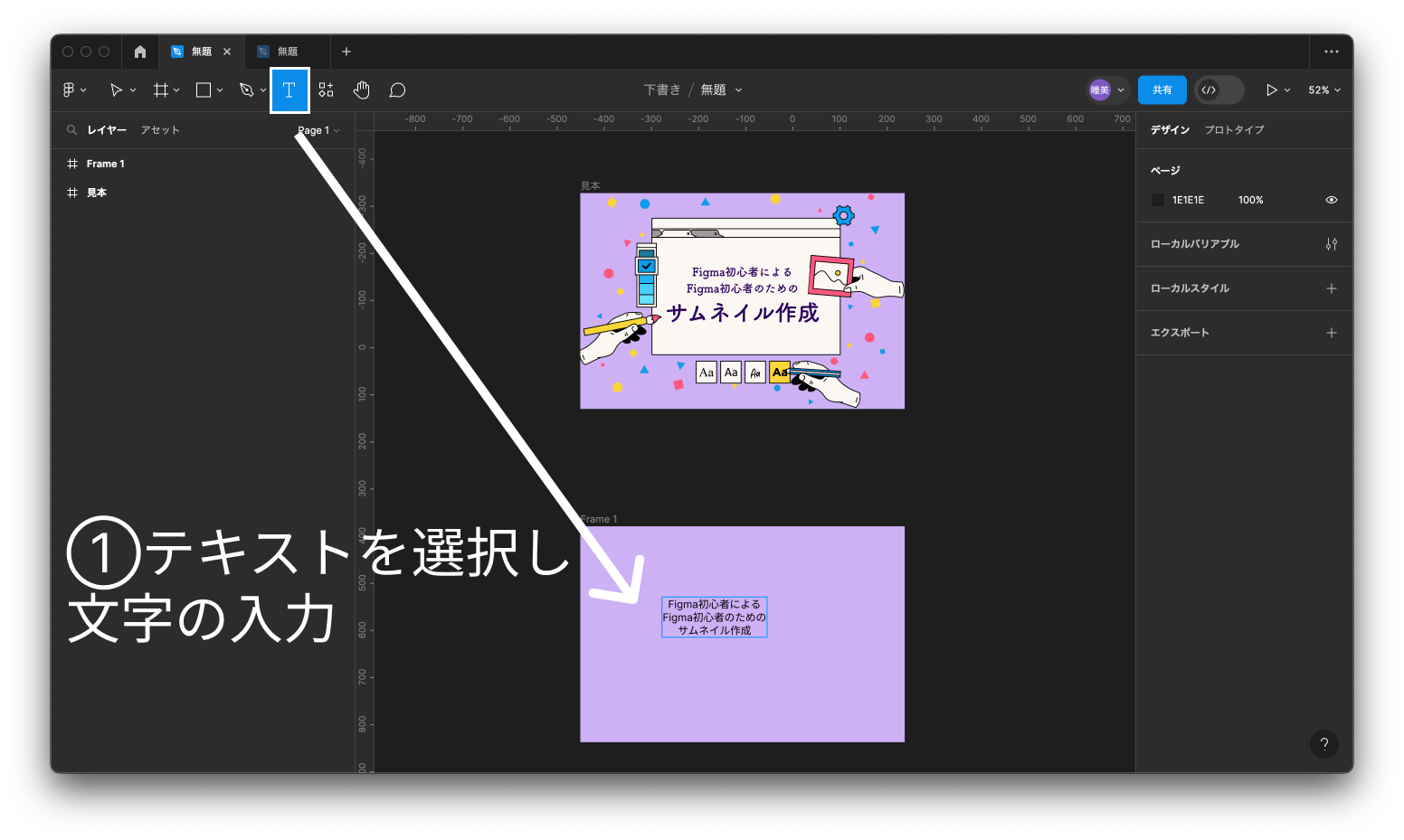
①テキストを入力
左上メニューアイコンの「T」をクリックしてください。
するとカーソルが「+」になりますので、文字を置きたいところへカーソルを持っていきクリックしてください。「|」が点滅しているところがテキストが始まるところです。

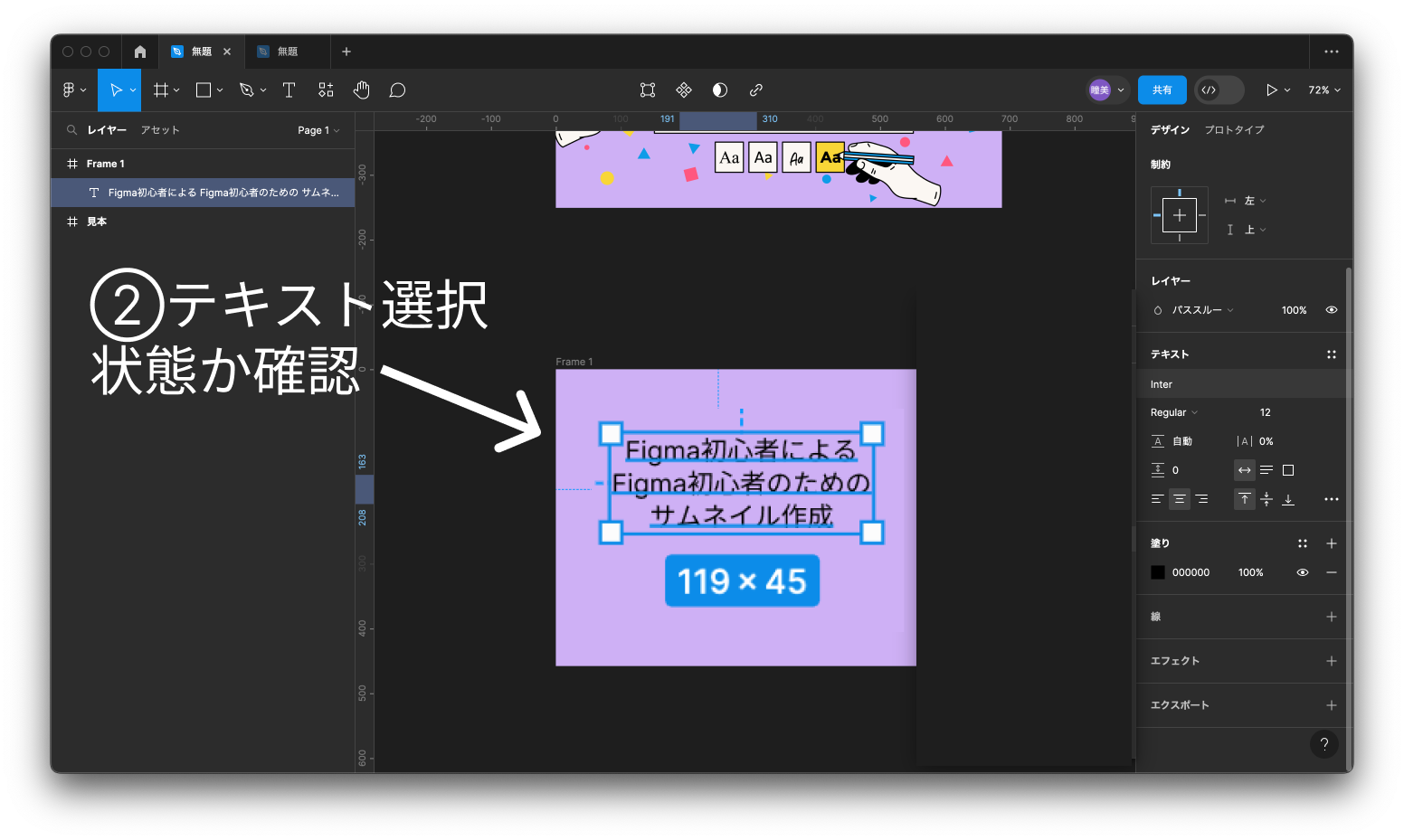
②対象テキストが選択状態かを確認
文字を入力できましたら、テキストではないところをクリックして入力を終了します。青枠の四つの角に白い四角がある状態になると、テキスト入力状態から選択状態にすることができます。
(もし、テキストを部分的に変更したい場合は選択したい文字の部分を選択して青い四角で覆われている状態にしてから変更してください。)

テキストを選択すると、右側のメニューウィンドウにテキストの詳細設定が出てきます。
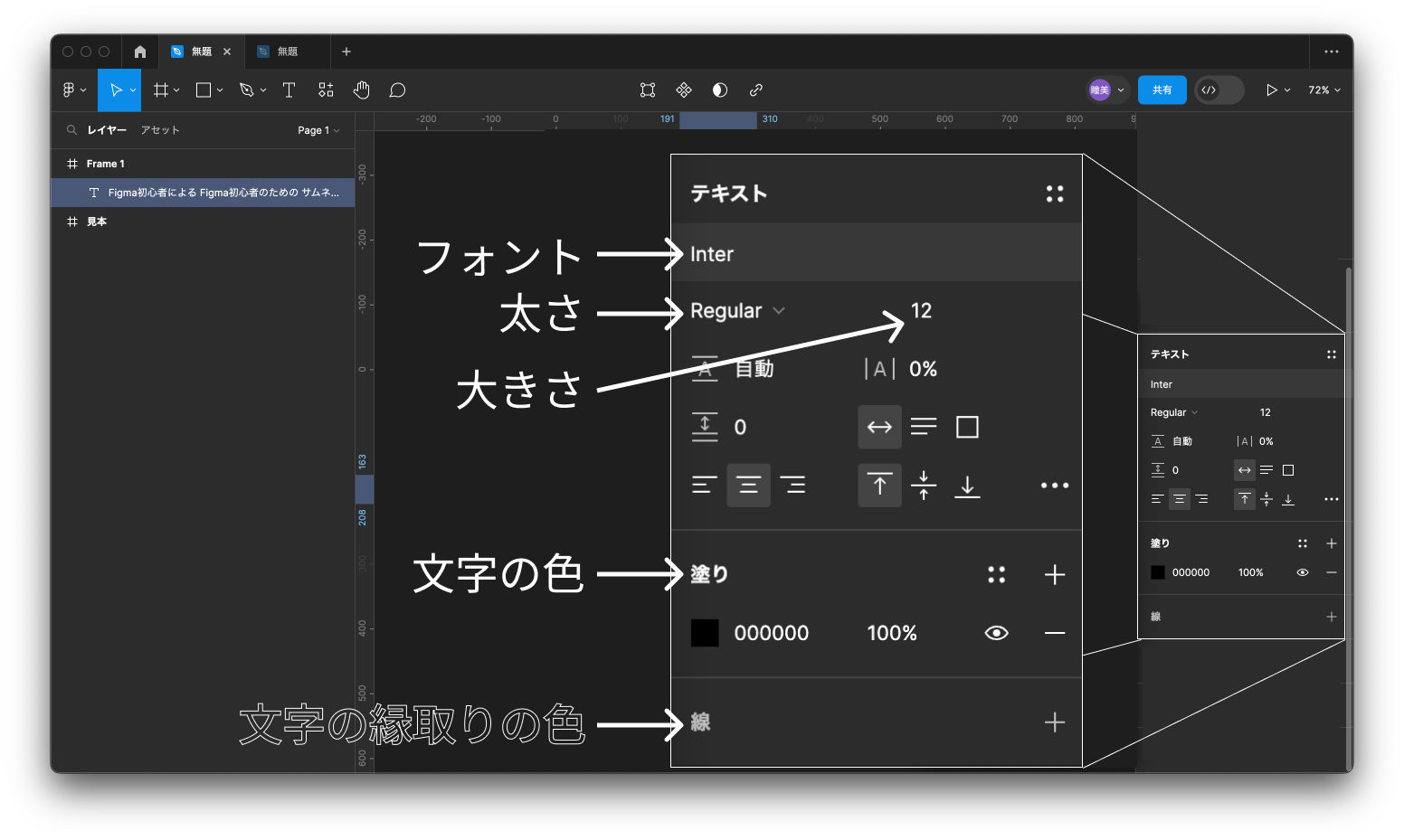
そこでテキストのフォントや文字の太さ、大きさを変更できます。

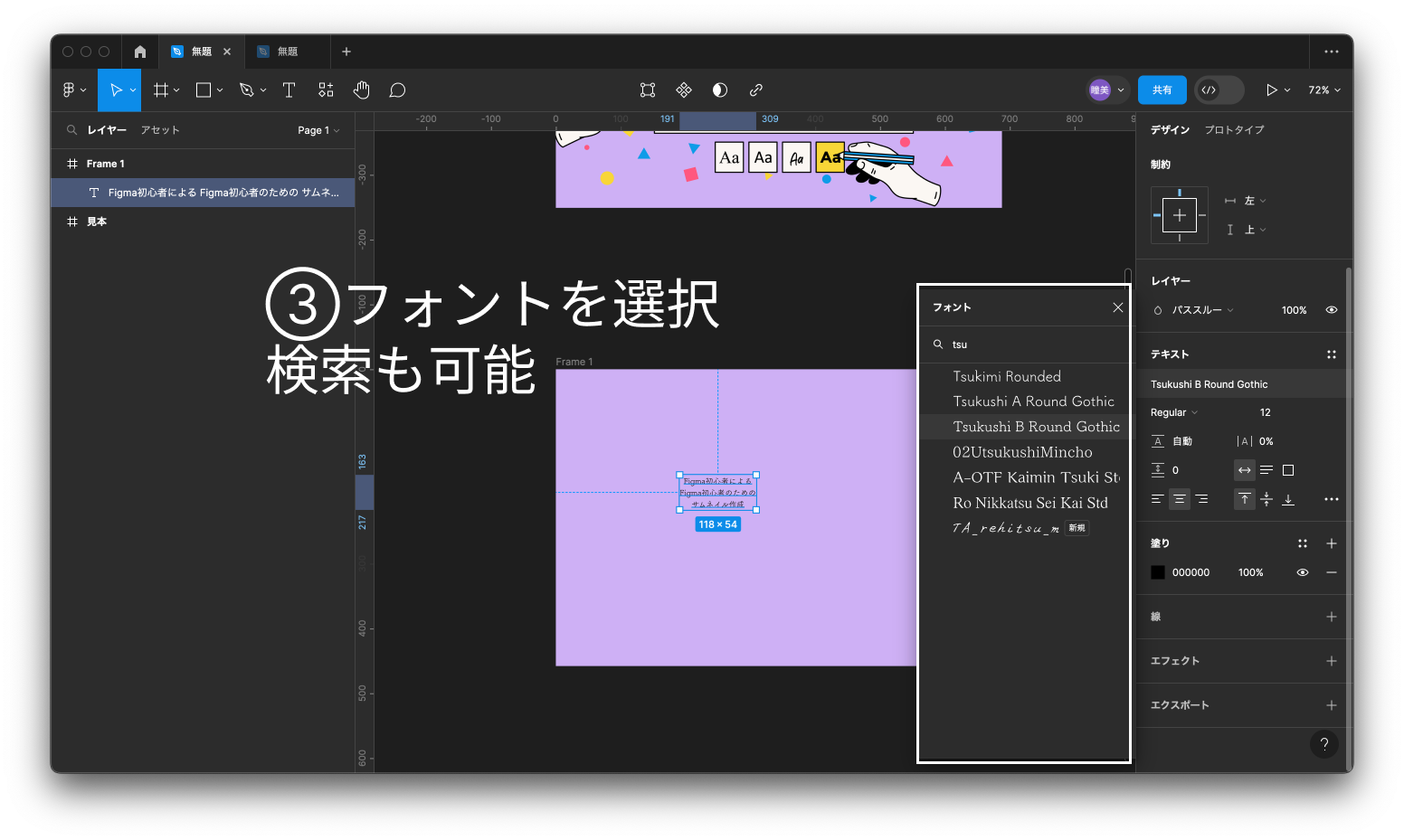
③フォントの変更
フォントをクリックすると、様々なフォントが出てきます。
スクロールしてフォントを探したり、検索窓からフォントを探すことができます。
今回は検索してみたいと思います。「フォントを検索」をクリックして、探したいフォントの名前(Noto SansやYuGothicなど)を入力するとフォントの種類がでます。

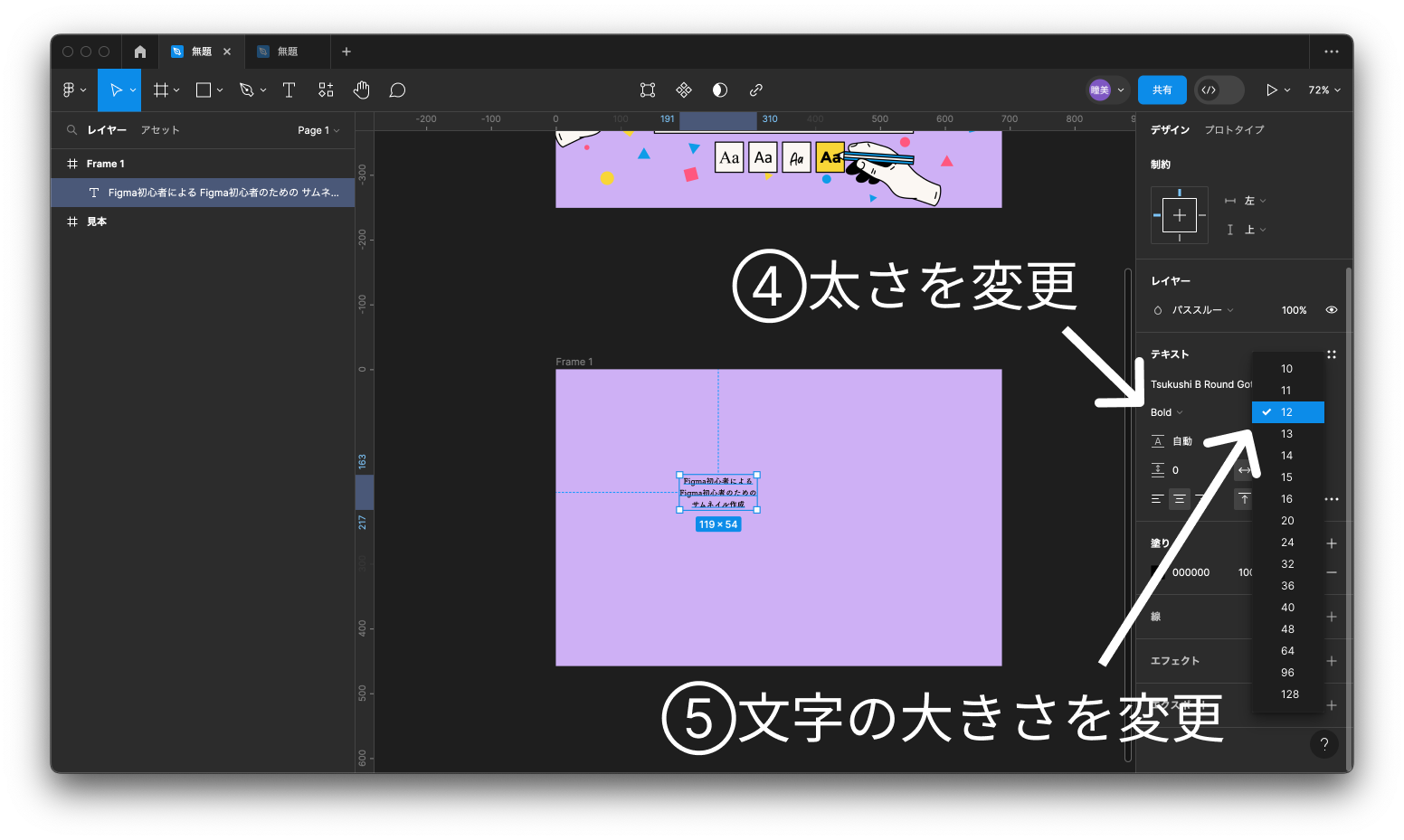
④文字の太さを変更
文字の太さはregularやboldなどテキストによって様々です。
また、太さを変更できないフォントもありますので、確認しながら進めていきます。
⑤テキストの大きさを変更
フォントの大きさにある数字は文字のポイント数です。
数字の横にある下三角をクリックするとよく使われるテキストの大きさが出てきます。また細かく大きさを変更したい場合は、数字をクリックして直接ポイント数を入力することもできます。

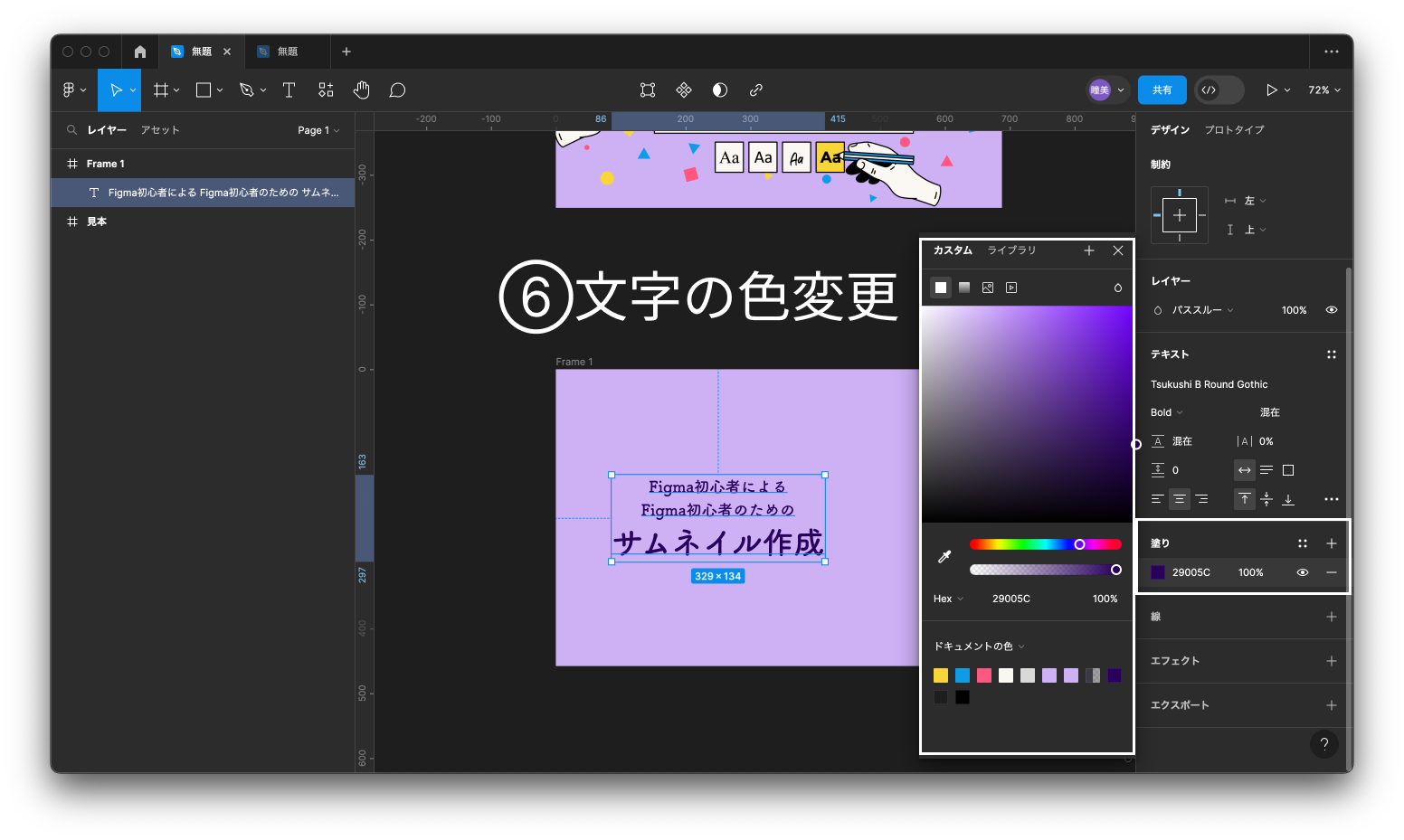
⑥文字の色を変更
テキストを選択した状態で塗り(文字自体の色)と線(文字の縁取りの色)で文字の色を変更できます。塗りの変更は、STEP1の④フレームの色を変更と同じ工程です。(もし色を追加したい場合は「+」をクリックしてください。)

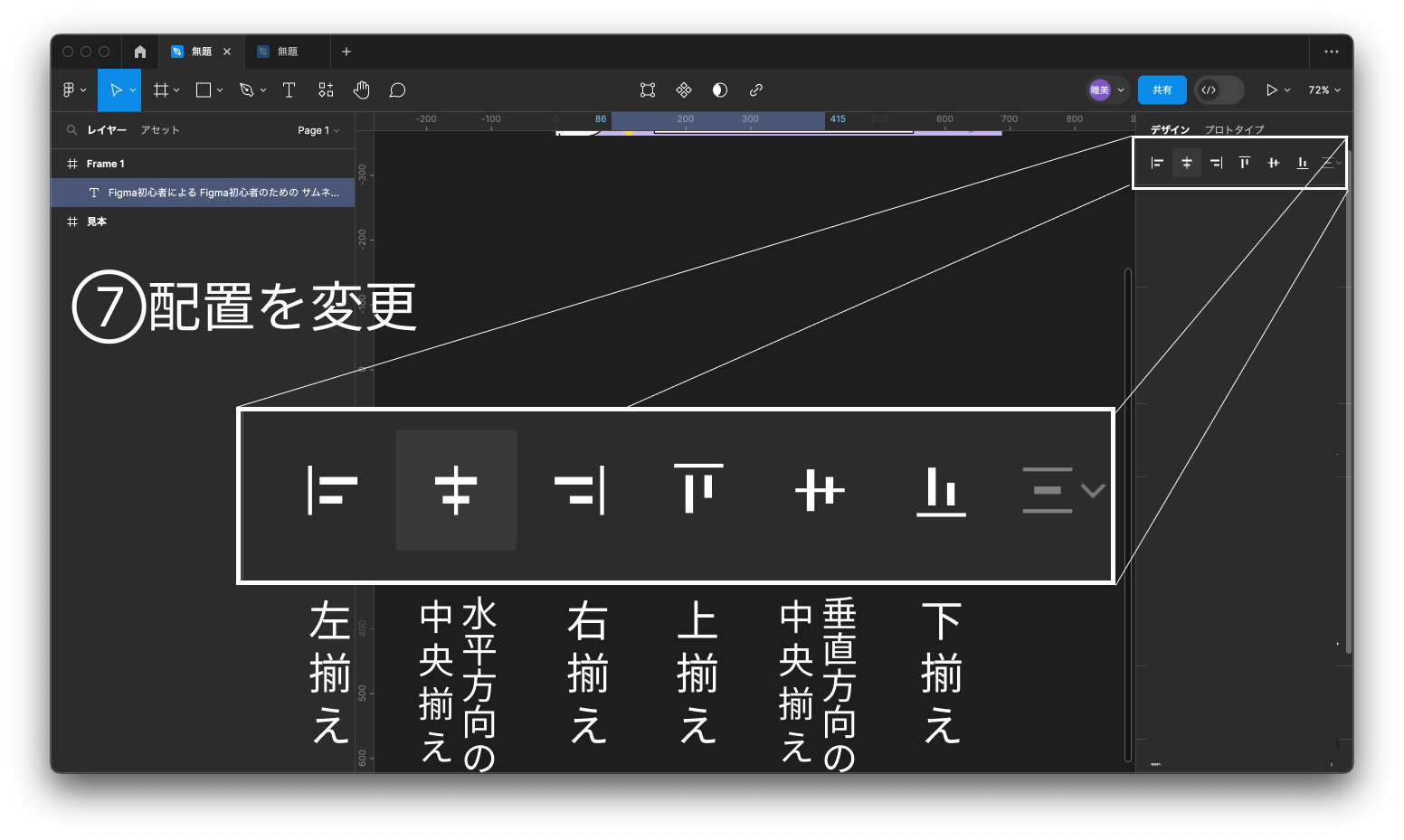
⑦文字の配置
テキストをフレームのど真ん中に配置します。右側メニューウィンドウの一番上にある7つのアイコンで配置位置を変更することができます。
今回はフレームのど真ん中に配置したいので、「水平方向の中央揃え」と「垂直方向の中央揃え」をクリックします。

STEP3:画像、オブジェクトを入れます
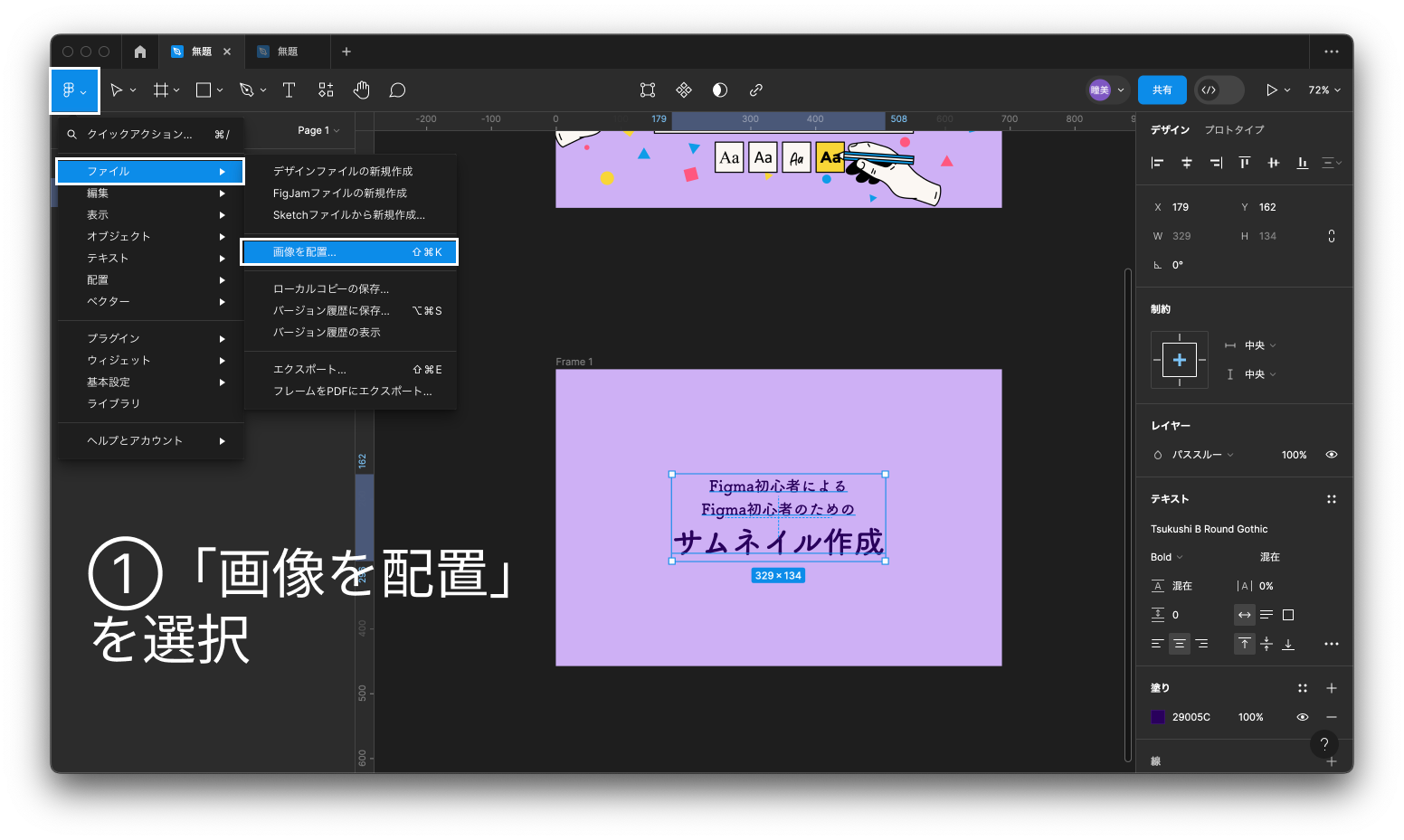
①「画像を配置」を選択
まず、お好みの画像を準備してください。
左上のFigmaマークをクリックし、ファイル/画像を配置 をクリックします。

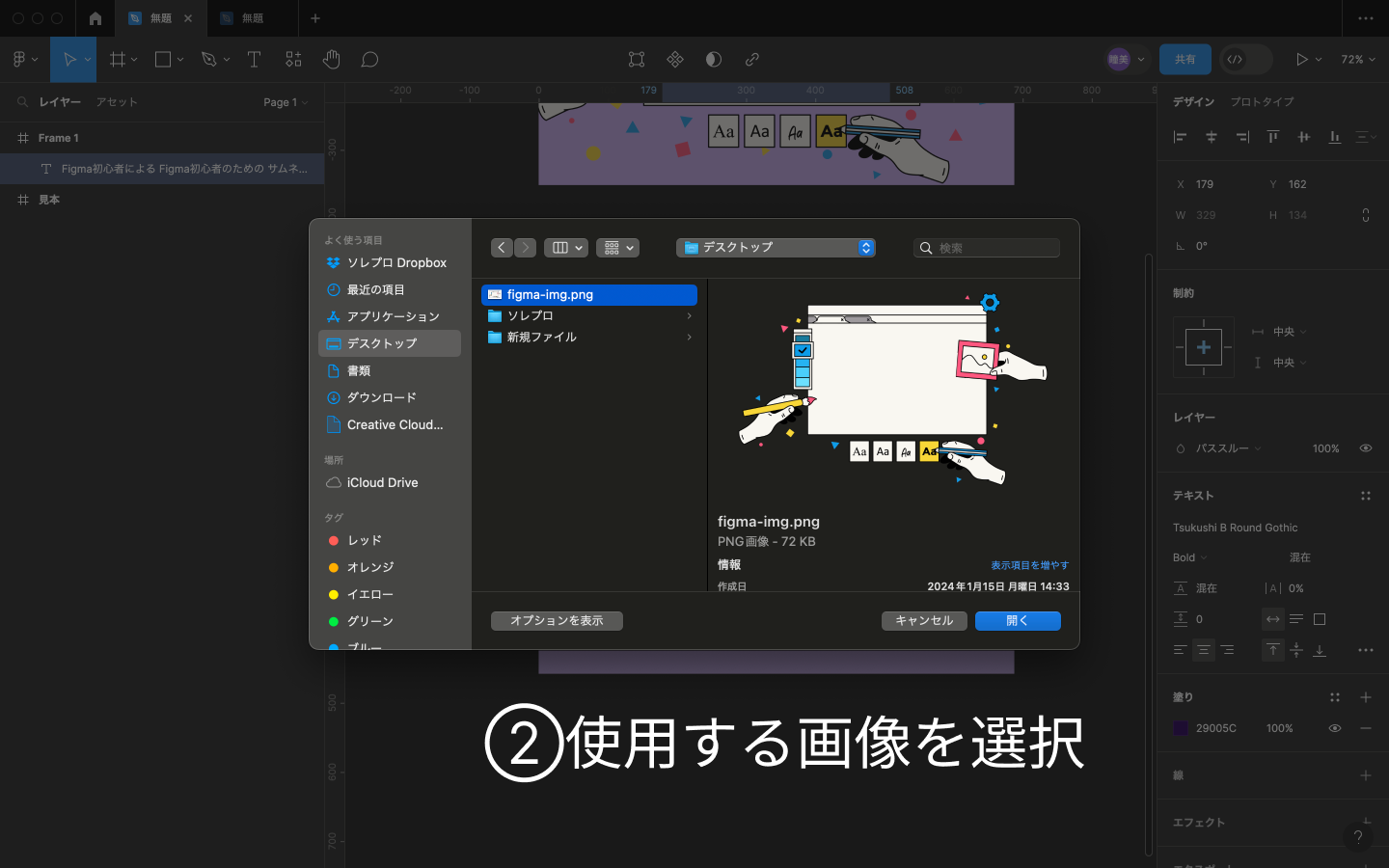
②使用する画像を選択
画像をどこから持ってくるかを指定しますので、準備した画像がどこに保管しているか確認が必要です。
画面から画像を選択して「開く」をクリックします。するとカーソルに画像くっついた状態になりますので、画像をおきたい場所をクリックして配置します。
(もし大きさを変えたい時は選択した状態で、画像の青枠の角にある四角をドラッグすると大きさを変えることができます。)

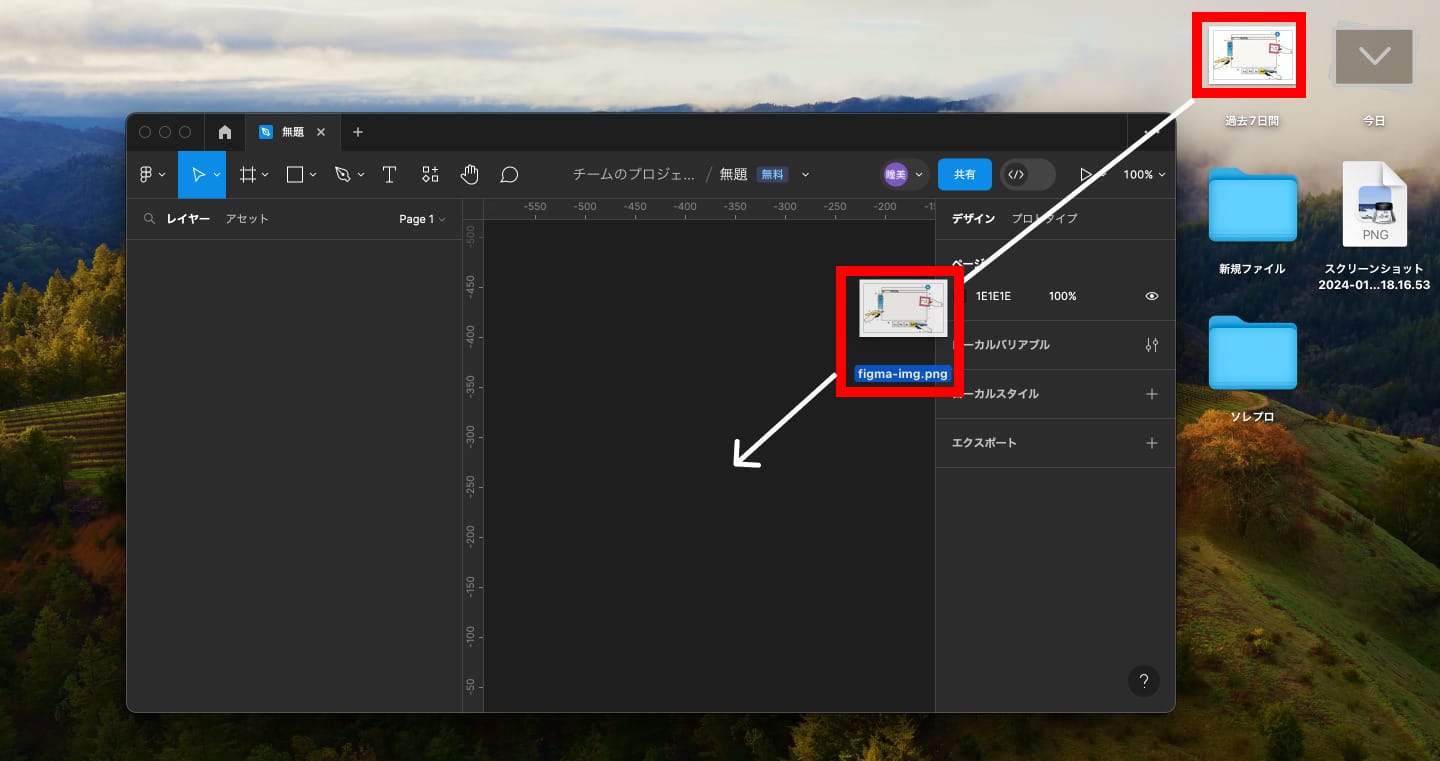
(画像の配置は、簡単にできる方法もあります。保管フォルダの使用画像をドラッグして作業面に画像をドロップすることで配置することも可能です。)

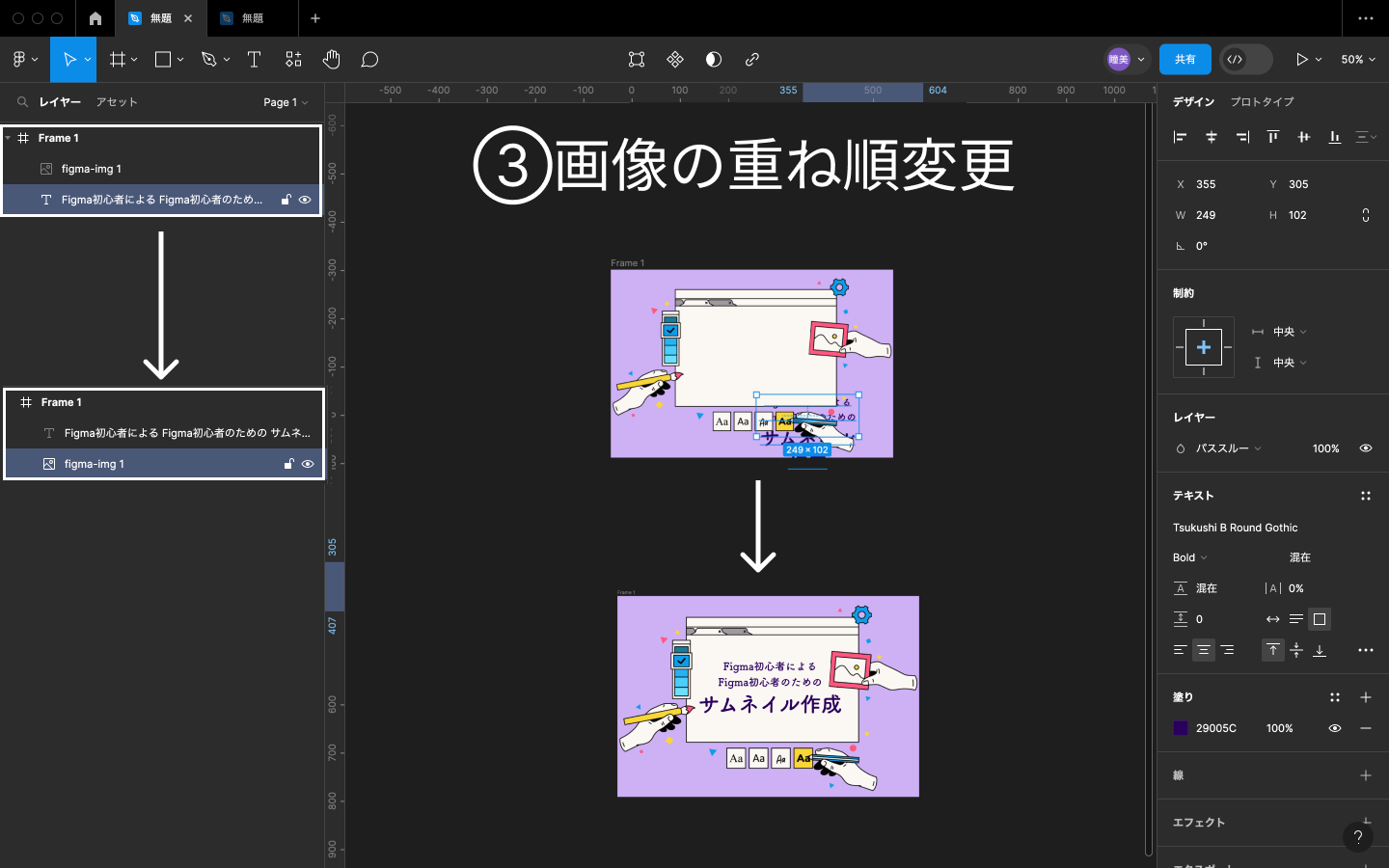
③画像の重ね順を変更
左側レイヤーパネルには、画像、テキストがどのフレームにどの重ね順で重なっているかが表示されています。
画像が文字の上に重なっているので文字が見えなくなっています。左側レイヤーパネルで重ね順を変更したいテキストを選び、画像よりも上にドラッグします。すると上に表示することができます。

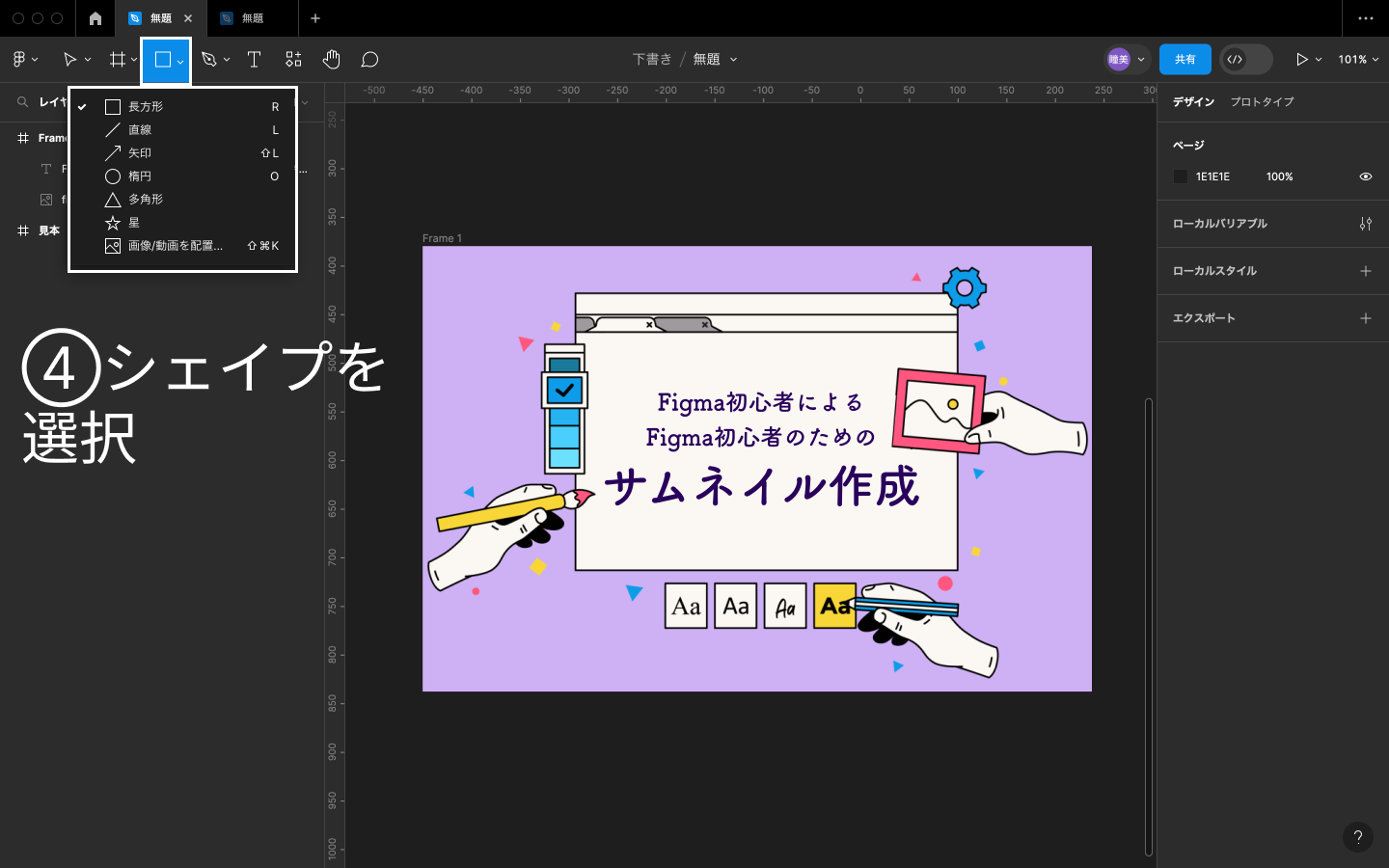
④シェイプを選択
次に四角・三角・丸などのシェイプを入れます。
左上のアイコンメニューにある四角マークの下矢印をクリックします。すると、長方形・直線・楕円・多角形などのシェイプの選択肢が出てきます。作りたい図形(長方形)を選択します。

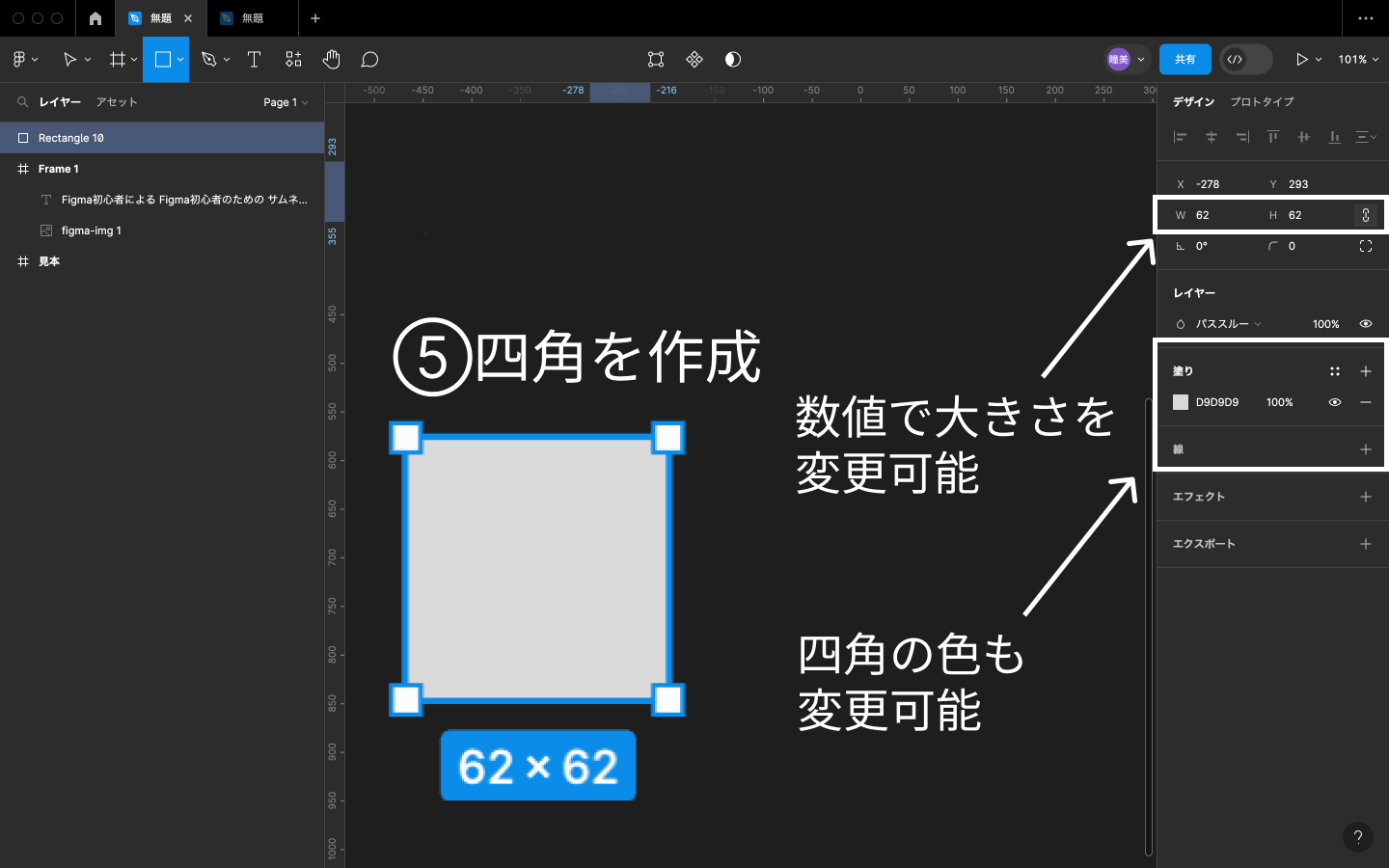
⑤四角を作成
「+」カーソルになりますので、ドラッグして四角を作成します。カーソルを動かすことで好みの大きさ、形に変えることができます。(shiftを押しながら長方形の大きさを変えると、正方形になります。)
大きさや色は、STEP1のフレームなどと同じように、変更したいシェイプを選択状態にして右のメニューウィンドウにて大きさ(W 00,H00)や塗り・線を調整することで変更できます。

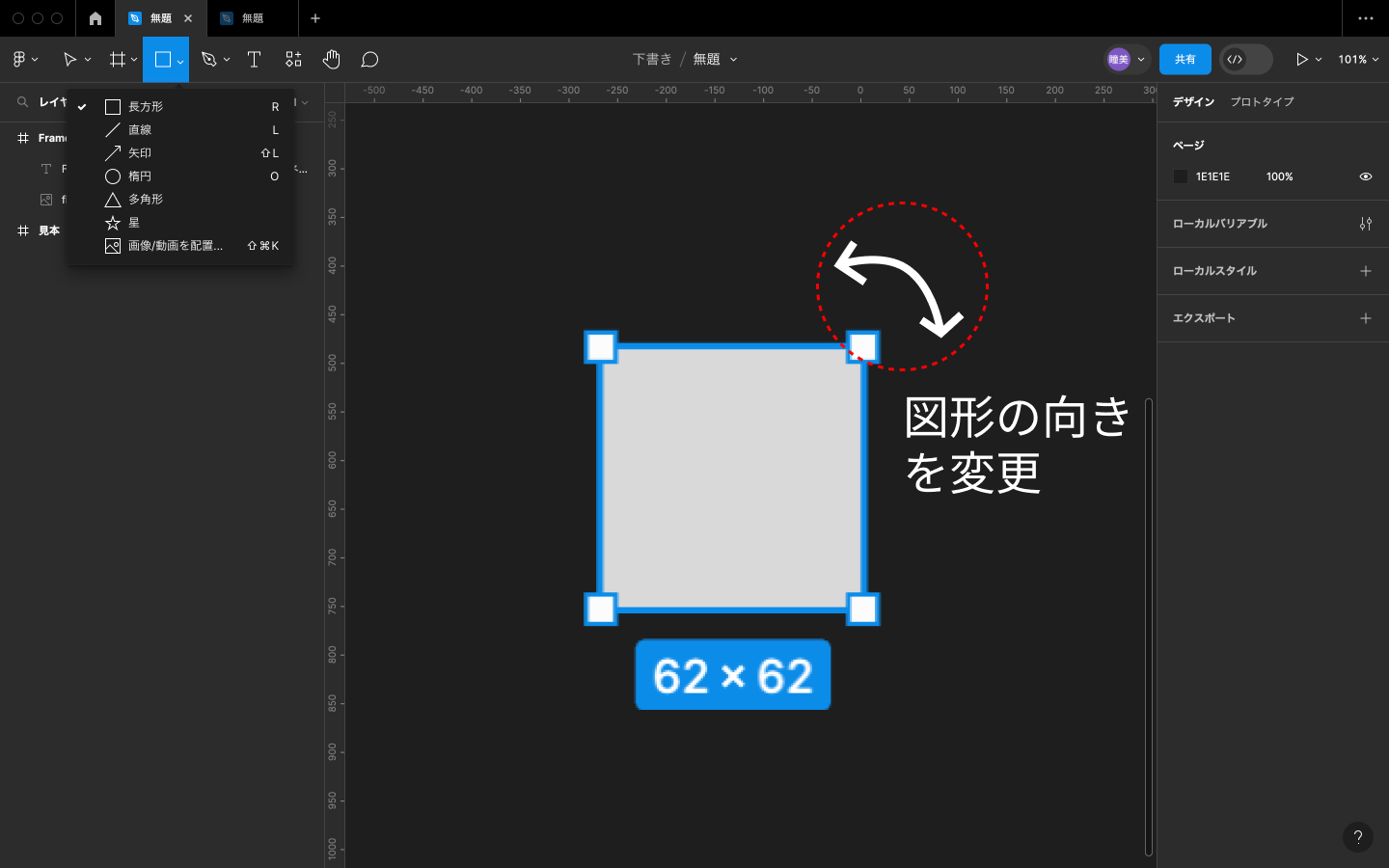
また、図形を選択した状態で青枠角の上部にカーソルを持っていくと両矢印になり、動かすと角度を変更できます。

STEP4:画像を出力します
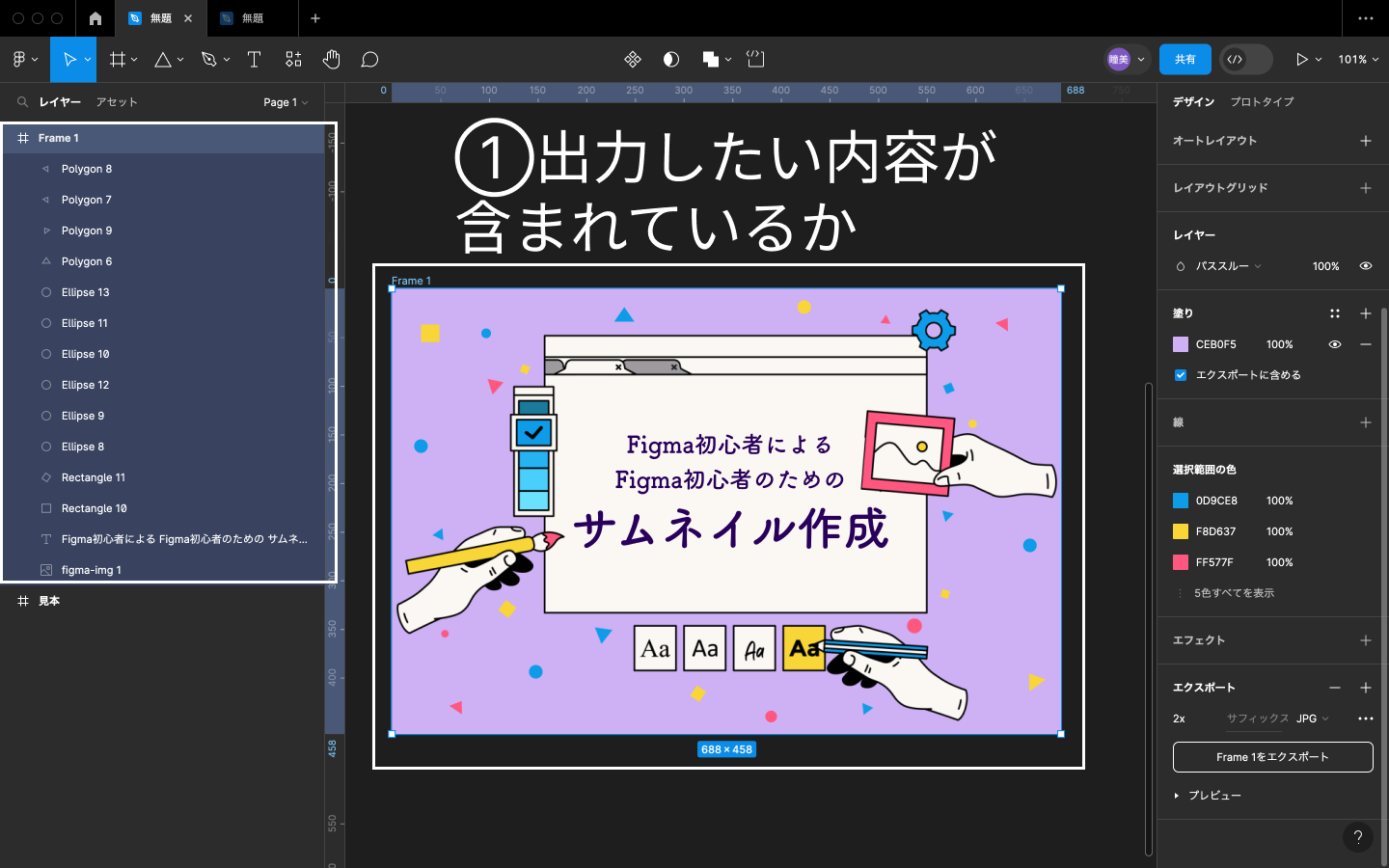
①出力対象の確認
左側のレイヤーパネルからフレームに画像、テキストなどの出力したい内容が含まれているか確認します。
フレームに画像やテキストが含まれていないと、一緒に出力することができません。

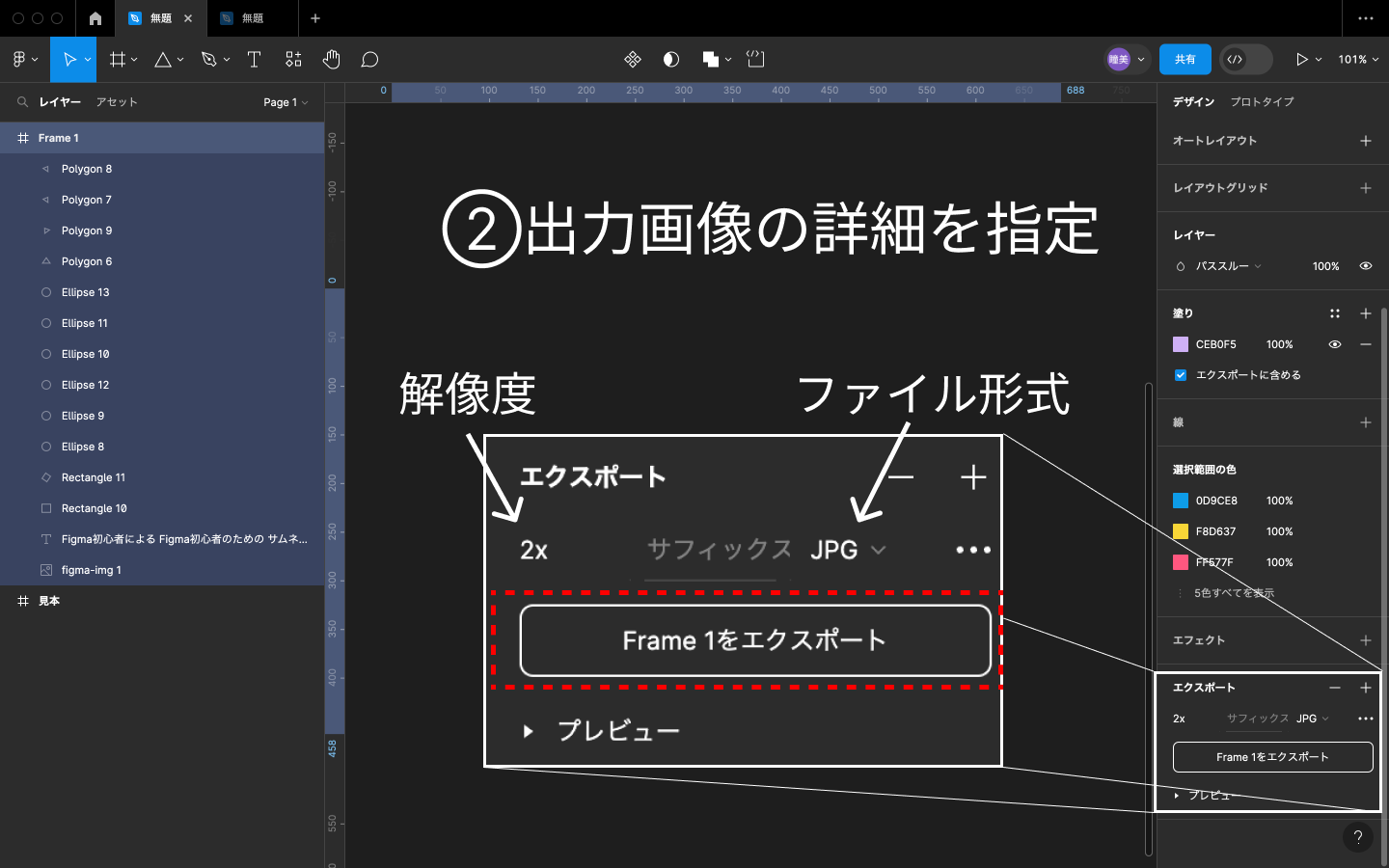
②出力画像の詳細を指定
フレーム(出力したいもの)を選択して右側メニューウィンドウの一番下にあるエクスポートの「+」をクリックします。解像度やファイル形式(JPEGやPDF)を選択し、下にある「⚪︎⚪︎⚪︎をエクスポート」というボタンをクリックします。

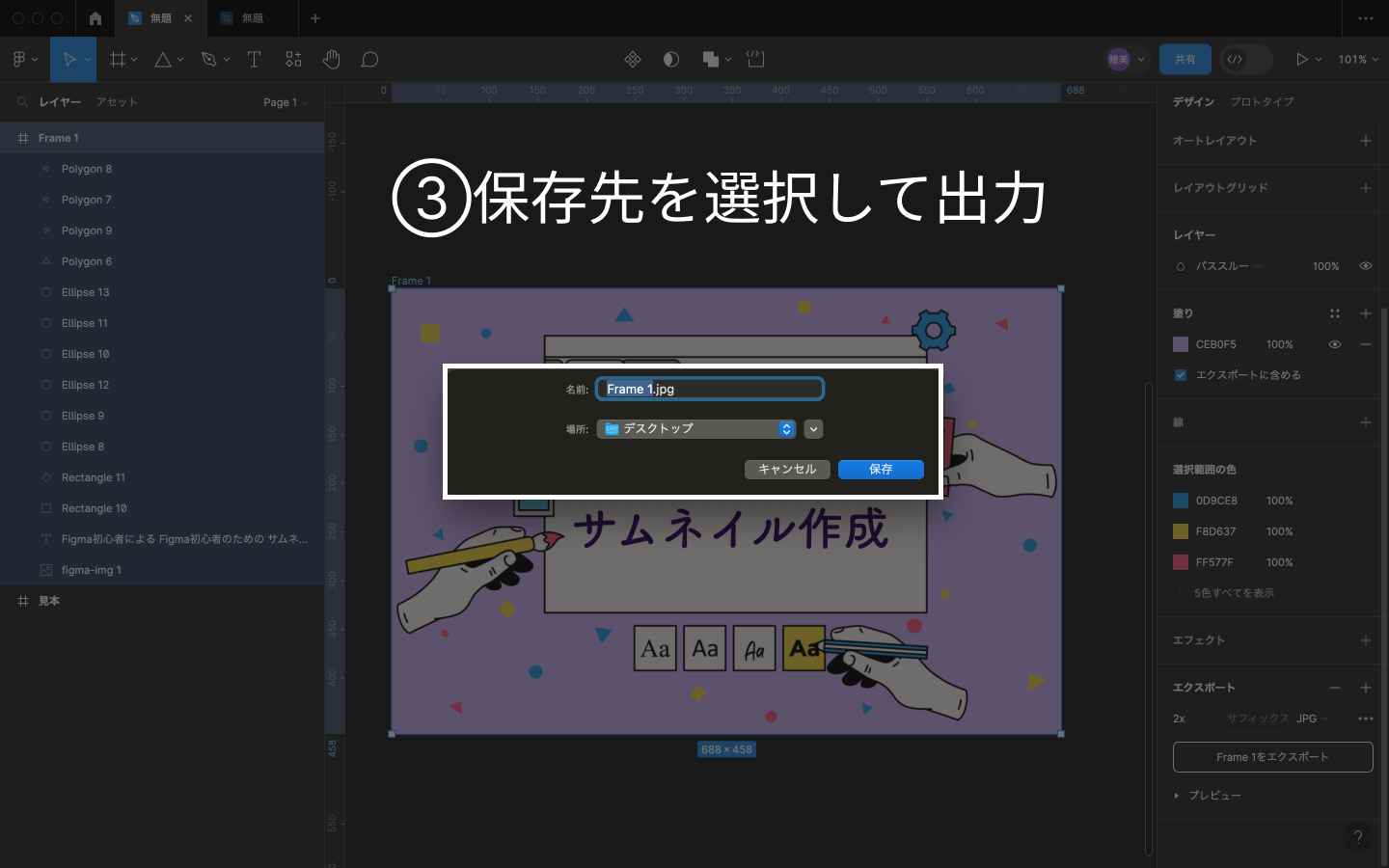
③保存先を指定して出力
出力する画像の名前と保存場所が選択して保存を押します。保存場所に指定のファイル形式で保存されます。

おまけ
上の方法で、Figmaでもサムネイルを作成することができます。慣れるまでは、「変なところでクリックしてしまった!」ということもあります。間違えてしまった時は、Command+Z(Control+Z)で動作する直前の状態に戻してくださいね。
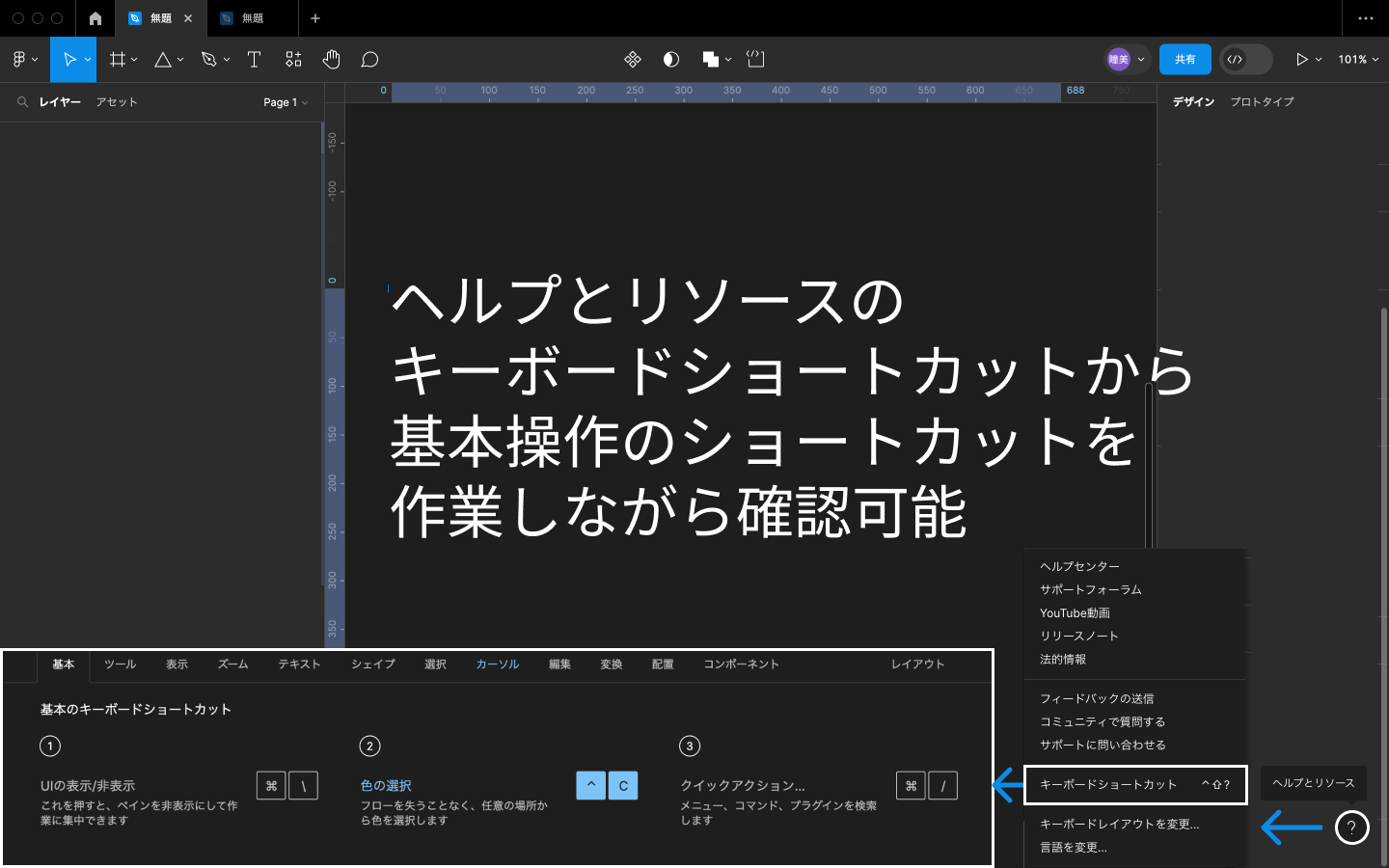
最後に、より早く作業したい方へ、Figmaの操作画面でキーボードショートカットを表示する方法をご紹介いたします。
画面右下のはてなマーク(ヘルプとリソース)を押してメニューからキーボードショートカットを押してください。すると画面下部にキーボードショートカットが出て作業しながらでも確認することができます。調べる手間も減りますし、ショートカット忘れてしまった時にも便利です。

最後に
Figmaを開いた一番初めの時、「とりあえず基本的な操作ができるようになりたいけど、どうしたらいいんだ?」と思いました。ツールは、まず使ってみないことには、基本的操作も覚えられません。
なので、「どうしたらいいんだ?」で立ち止まってしまった方のために、サムネイルを題材にしてFigmaの基本的操作をご紹介いたしました。立ち止まらずに、一緒に作成して進んでもらえると嬉しいです。
以上、久保でした。最後まで読んでいただき、ありがとうございました(* ˊᵕˋㅅ)
(デザインツールは日々開発が進んでおり、プラグインなどもたくさん出てきています。今回は2024年1月に作成した場合の基本操作になり、仕様等が変わる可能性もありますのでご了承の程お願いいたします。)
サイト制作や運営でお悩みの方は、ソレプロにお任せください
ソレプロでは、様々な経験や知見を持ったサイト制作のプロフェッショナルが、デザイン・構築から、公開後の運営まで強力にサポートします。
”お客様の利益が出るまで伴走する”をモットーに、お客様に寄り添ったご提案をさせていただきます。
サイト制作や運営でお悩みの方は、お気軽にソレプロまでお問合せください。

writer
くぼ ひとみ