2022-08-16
特集ページを簡単に綺麗に作成できる方法!〜WordPress編〜
「秋の◯◯キャンペーン!」・「▲▲特集!」などの特集ページって重要なだけに見やすくてクオリティの高いものを作成したいですよね?
でも他にも業務はあるしって、結局時短のために去年のページの内容だけを変えて公開してしまっていると運営様からよく課題をお聞きします。
そんな課題を解決するために、今回はhtmlの知識がなくても短時間でクオリティの高い特集ページを作成できるシステムをご紹介します!
これがあれば毎回制作会社へ特集ページの制作依頼をしなくて済むかも・・・。
実際の表示を見てみましょう!
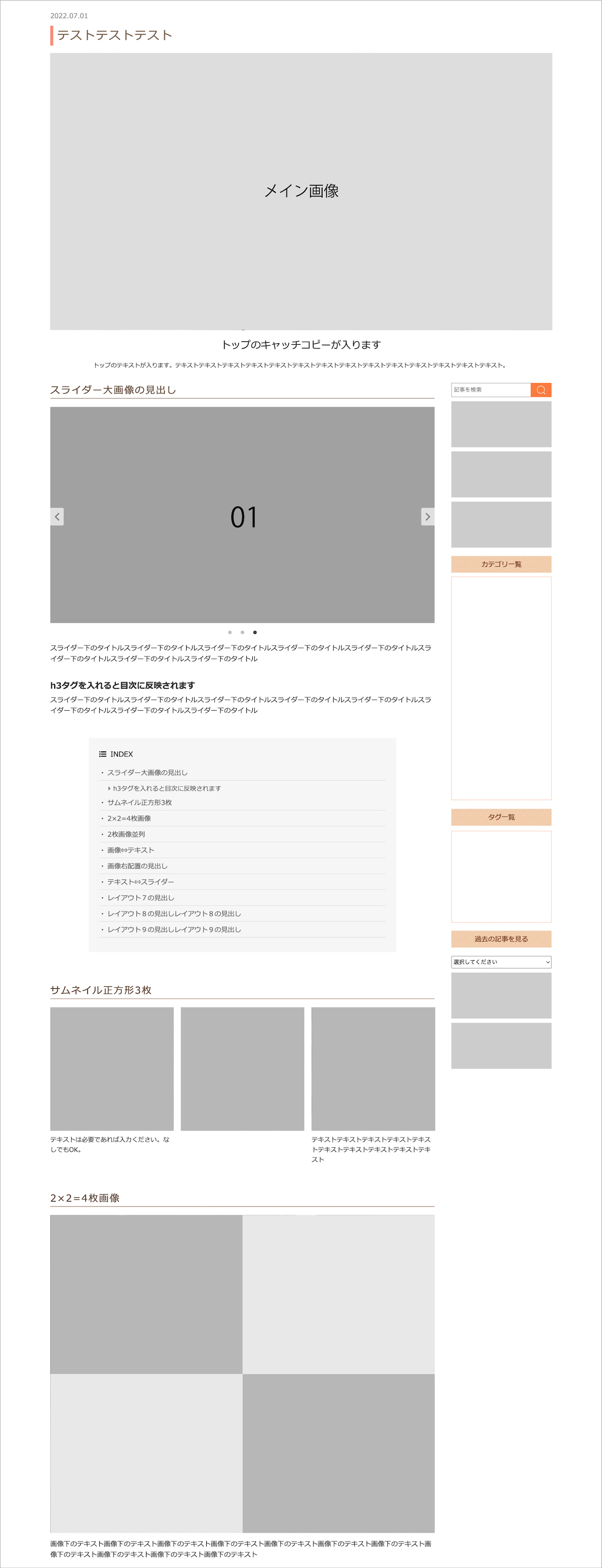
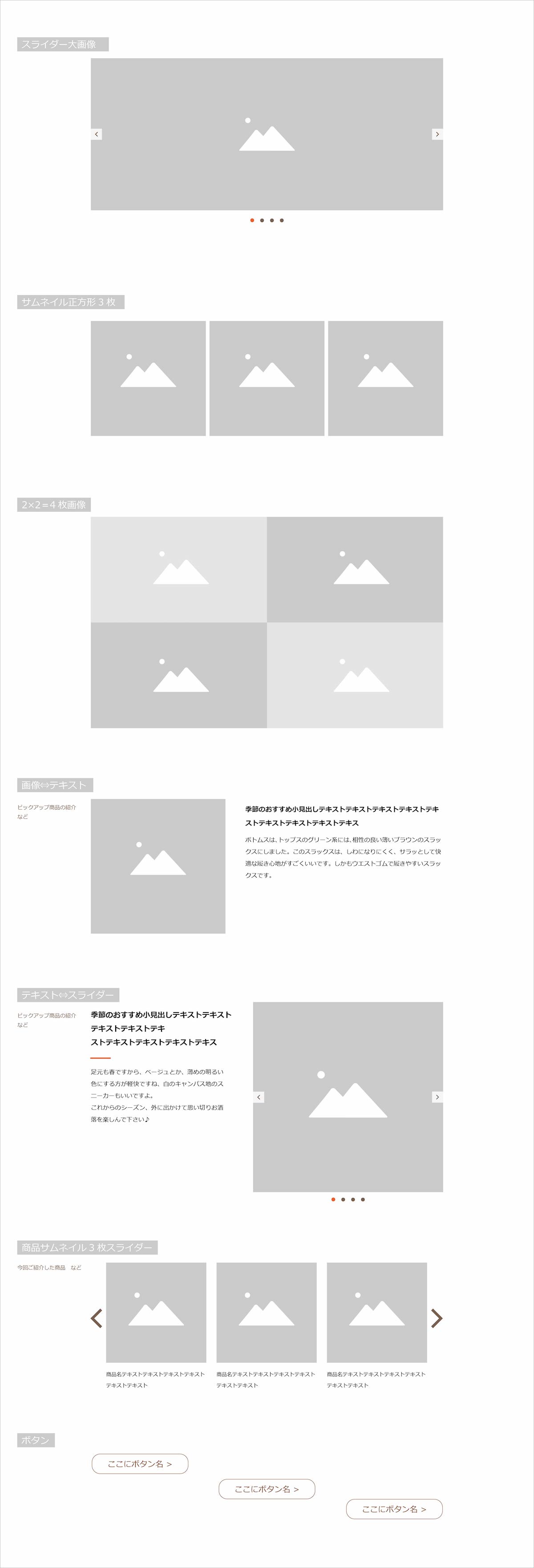
まずは、どんな特集ページが出来上がるのか、サンプルページの実際の表示をご覧ください。

「ボタンの位置を変える」、「画像を横並びにする」など簡単に出来そうで出来ない場面が多々あると思います。
htmlやcssの知識がないとこれらはを表現することは難しいですが、WordPressをカスタマイズして、投稿機能を使えば、こんなレイアウトは簡単に組むことが可能です!
仕組みはこうです!
元々パーツを用意しておく
「スライダー画像が欲しい」、「画像2枚の横並びが欲しい」など、今後特集ページを作成していく上で必要そうなレイアウトパターンを決めていきます。
いきなりレイアウトパターンを多数確定させていく事は難しいので、ある程度の数で運営を開始し、必要な時に新たなレイアウトパターンを追加される事をおすすめします。
次の画像がレイアウトパターンを一覧でまとめたものです。レイアウトパターン一覧を事前に用意しておきます。

実際に特集ページを作成してみる
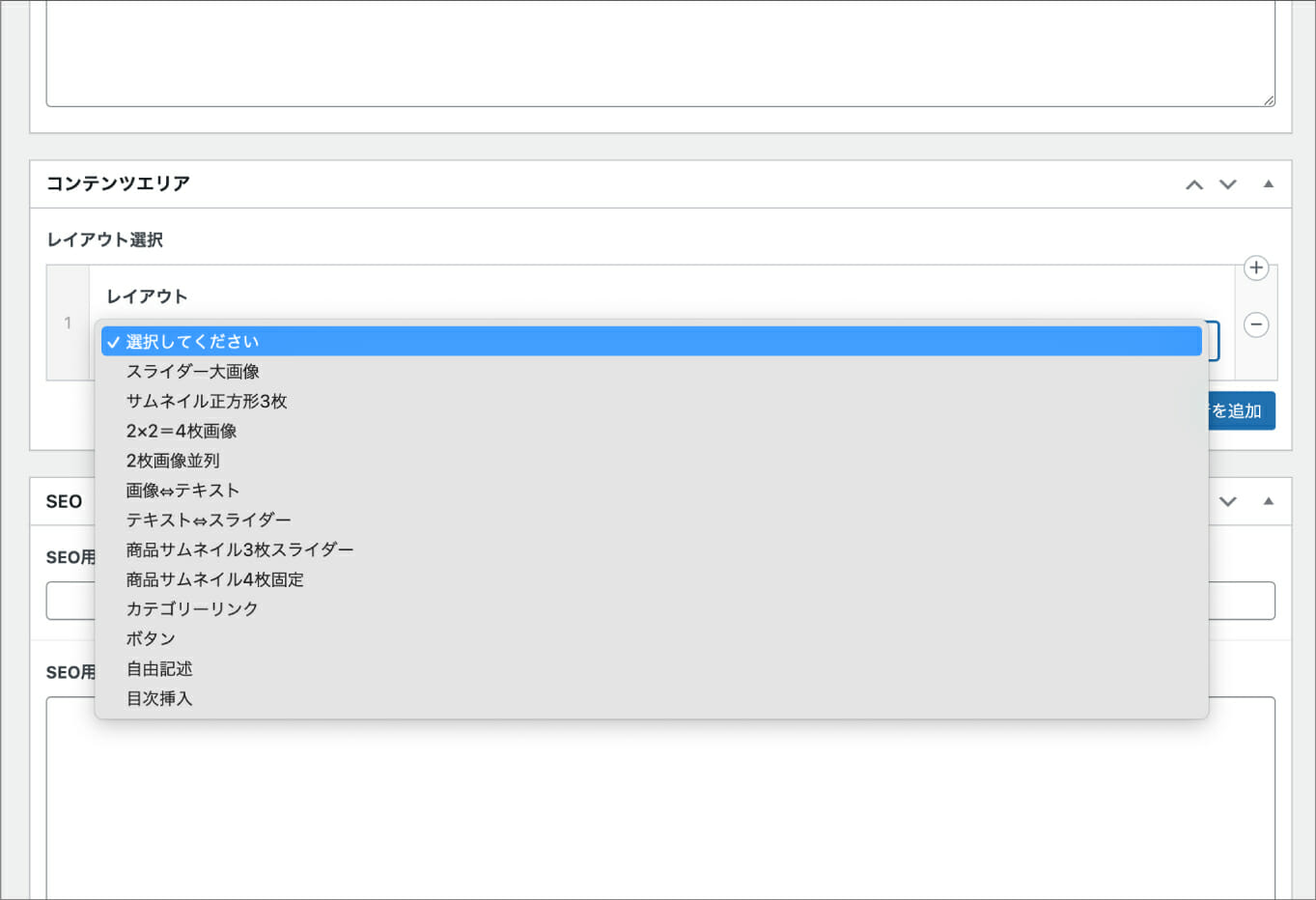
WordPressの投稿画面内に入ると、このようにレイアウトを選択する投稿箇所があります。
先ほどレイアウトパターン一覧にあったレイアウト名がここに表示されます。
使いたいレイアウトパターンを選択するとそれに応じた投稿内容が出てきます。

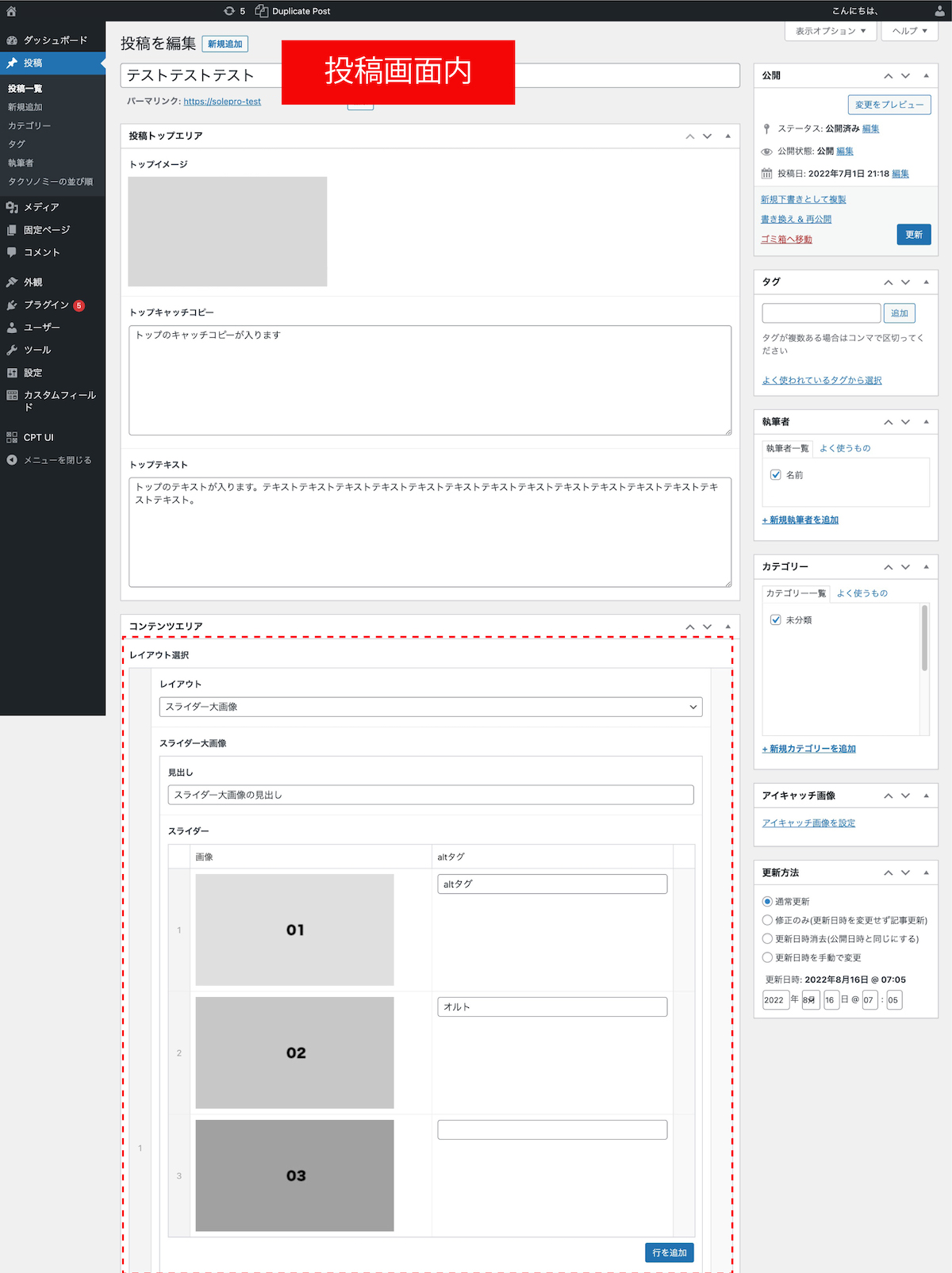
今回は、「スライダー大画像」を使ってみました!
こんな感じで、「スライダー大画像」のレイアウトを選んだら、見出しを各場所や、各スライダー画像を登録する場所が現れます。
あとは、これに沿って投稿すればこのレイアウトは完成です!

まとめ
このように、あらかじめ登録しておいたレイアウトを選択し、それに応じた内容を入れていくだけで、クオリティの高い特集ページを作成する事が可能です。
htmlやcssを触るわけではないので、何かのミスでページが崩れる事がないのも安心ですね!
レイアウトパターンは増やしていく事が可能ですので、必要に応じてご相談いただければと思います。
特集ページの頻度が増えてきたし、時間も手間もかかるというEC運営をされているご担当者様、ぜひWordPressのカスタム投稿を利用して特集ページを作成してみてください!
もっと詳しくお聞きになられたい方はぜひお気軽にお問い合わせください!

writer
さまた かずき
web director
カテゴリー : 制作・運営のこと
新着記事
-
2024.07.06
-
2024.07.11
-
2024.06.28
-
2024.06.26
かてごりー
たぐ
#分析 CPIサーバー EC制作 EC運営 futureshop webアプリ web分析 wordpress コマースクリエイター コロナ対策制度 データ分析 ヒートマップ マーケティング マーケ部だより 制作覚書 座談会 情報 運営施策