2022-08-16
特集ページを簡単に綺麗に作成できる方法!〜WordPress編〜
「秋の◯◯キャンペーン!」・「▲▲特集!」などの特集ページって重要なだけに見やすくてクオリティの高いものを作成したいですよね?
でも他にも業務はあるしって、結局時短のために去年のページの内容だけを変えて公開してしまっていると運営様からよく課題をお聞きします。
そんな課題を解決するために、今回はhtmlの知識がなくても短時間でクオリティの高い特集ページを作成できるシステムをご紹介します!
初回は制作会社に制作依頼していただく必要がありますが、しっかりとしたレイアウトを設計しておけばコストや依頼時間のカットにつながります。
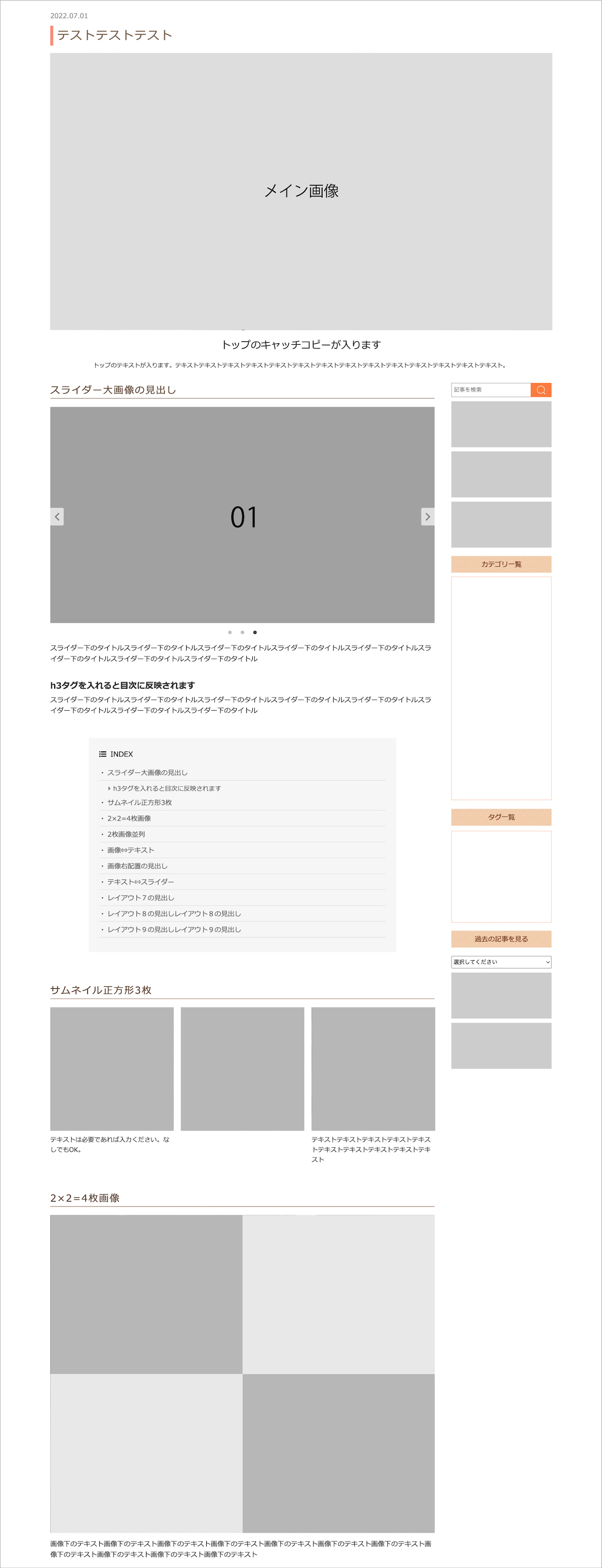
実際の表示を見てみましょう!
まずは、どんな特集ページが出来上がるのか、サンプルページの実際の表示をご覧ください。

「ボタンの位置を変える」、「画像を横並びにする」など簡単に出来そうで出来ない場面が多々あると思います。
htmlやcssの知識がないとこれらはを表現することは難しいですが、WordPressをカスタマイズして、投稿機能を使えば、こんなレイアウトは簡単に組むことが可能です!
仕組みはこうです!
元々パーツを用意しておく
「スライダー画像が欲しい」、「画像2枚の横並びが欲しい」など、今後特集ページを作成していく上で必要そうなレイアウトパターンを決めていきます。
いきなりレイアウトパターンを多数確定させていく事は難しいので、ある程度の数で運営を開始し、必要な時に新たなレイアウトパターンを追加される事をおすすめします。
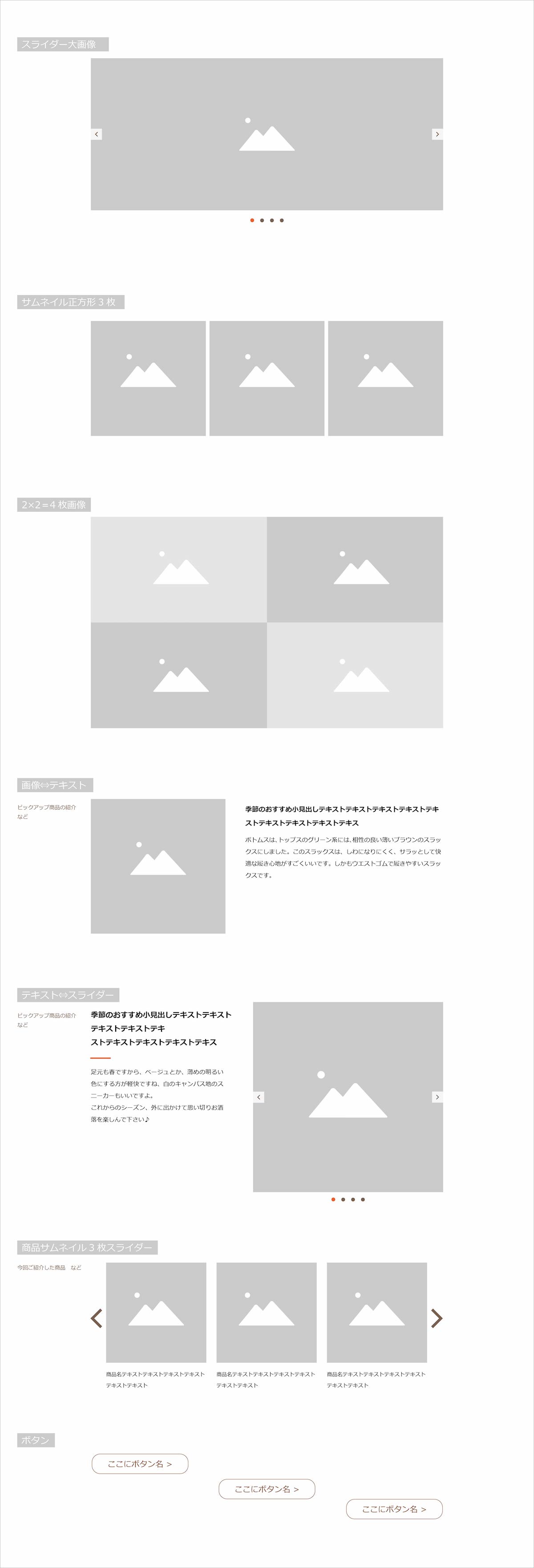
次の画像がレイアウトパターンを一覧でまとめたものです。レイアウトパターン一覧を事前に用意しておきます。

実際に特集ページを作成してみる
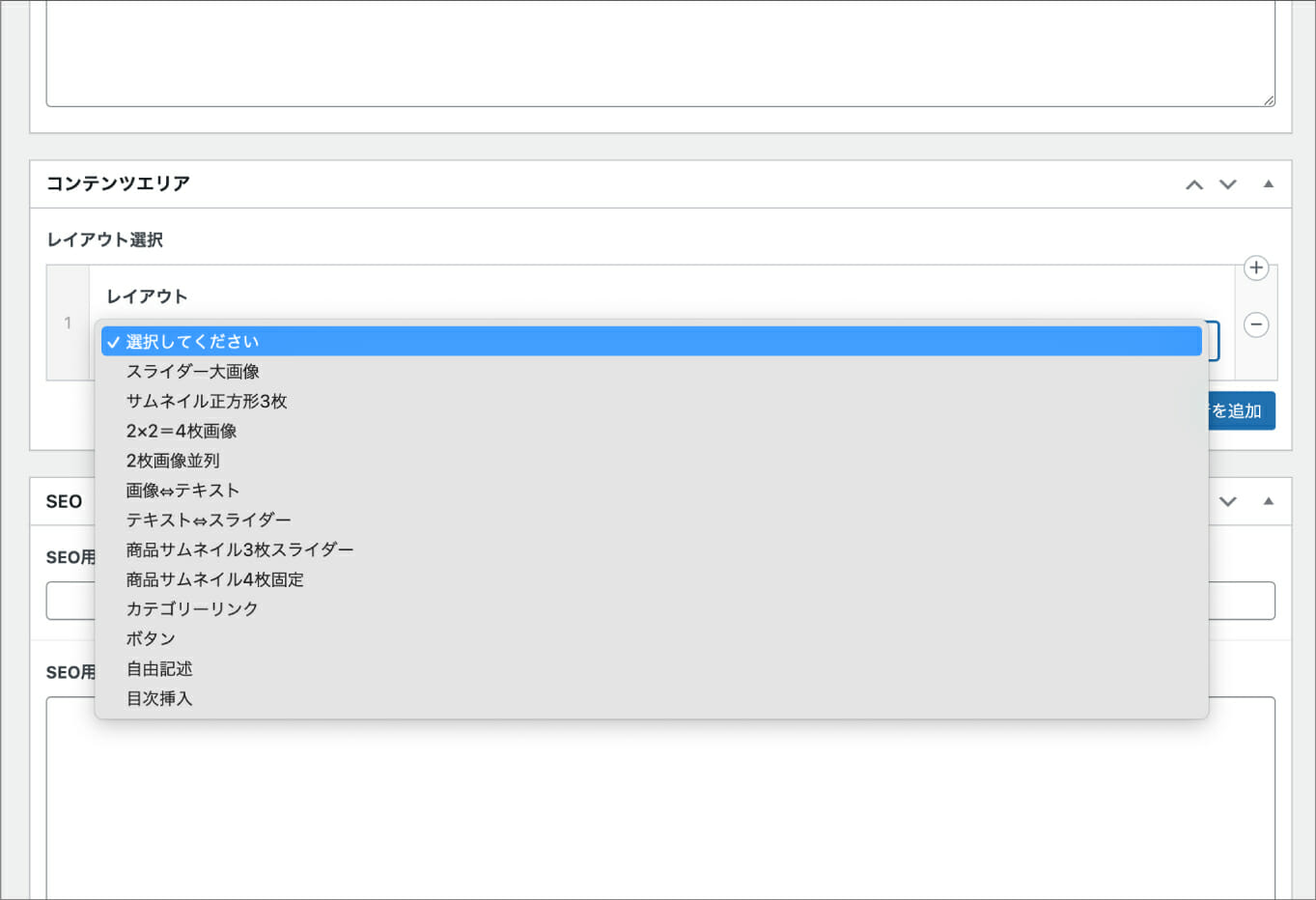
WordPressの投稿画面内に入ると、このようにレイアウトを選択する投稿箇所があります。
先ほどレイアウトパターン一覧にあったレイアウト名がここに表示されます。
使いたいレイアウトパターンを選択するとそれに応じた投稿内容が出てきます。

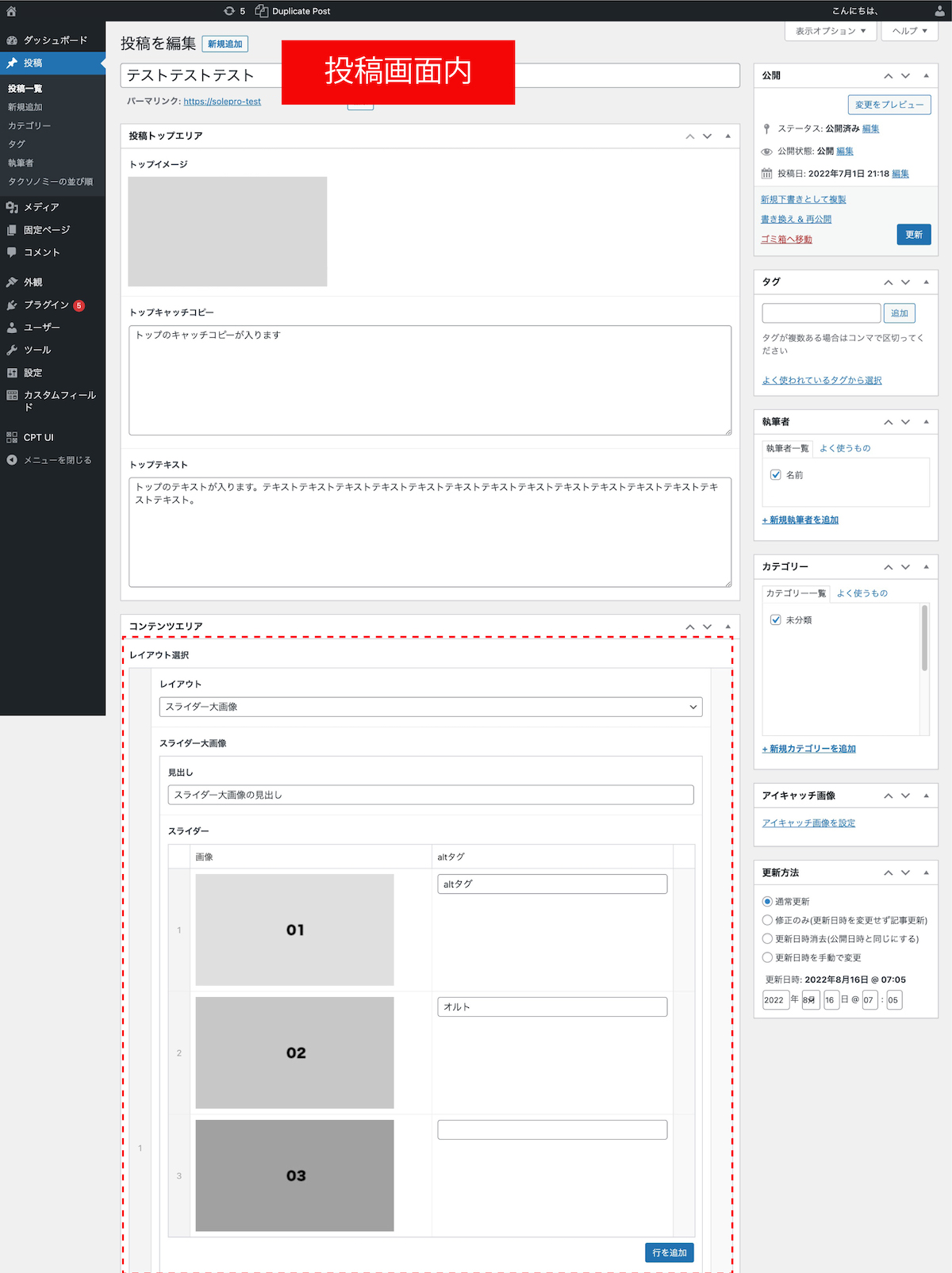
今回は、「スライダー大画像」を使ってみました!
こんな感じで、「スライダー大画像」のレイアウトを選んだら、見出しを各場所や、各スライダー画像を登録する場所が現れます。
あとは、これに沿って投稿すればこのレイアウトは完成です!

まとめ
このように、あらかじめ登録しておいたレイアウトを選択し、それに応じた内容を入れていくだけで、クオリティの高い特集ページを作成する事が可能です。
htmlやcssを触るわけではないので、何かのミスでページが崩れる事がないのも安心ですね!
レイアウトパターンは増やしていく事が可能ですので、必要に応じてご相談いただければと思います。
特集ページの頻度が増えてきたし、時間も手間もかかるというEC運営をされているご担当者様、ぜひWordPressのカスタム投稿を利用して特集ページを作成してみてください!
WordPressを利用したサイト制作は、ソレプロにお任せください
ソレプロは、WordPressを利用した特集ページのレイアウト制作のご依頼を承っております。
また、運営する上で不安な点を解消できるサポートプランについてもご相談ください。
”お客様の利益が出るまで伴走する”をモットーに、お客様に寄り添ったご提案をさせていただきます。
サイトで制作でのお悩みや課題がありましたら、お気軽にご相談ください。

writer
さまた かずき
web director
カテゴリー : 制作・運営のこと
新着記事
-
2024.10.15
-
2024.10.02
-
2024.09.27
-
2024.09.19